Introducing The Divi Developer API
We are proud to announce the Divi Developer API, a new foundation that will allow developers to extend Divi in new and exciting ways.
Today we are incredibly excited to announce the release of Divi 3.1, the biggest and most ambitious update that we have tackled since the release of Divi 3.0 well over a year ago. This update opens up Divi with a new API for developers that makes it easy to create custom modules that are compatible with Divi’s Visual Builder. This new API comes with extensive documentation and tutorials, as well as a Create Divi Extension utility that will help you jumpstart your own custom Divi modules. This massive update lays the foundation for a thriving development community that will greatly benefit every single Divi user as more and more third party modules are made available.
Create Your Own Custom Modules
And Extensions For the Visual Builder
You can now create your own custom modules that will work in Divi’s Visual Builder using a simple API.
Now you can take advantage of Divi’s Visual Builder technology to create custom modules and extensions that meet your unique needs and the needs of the community. Using a custom react component, a live preview of your module will be rendered in the builder, allowing users of your module to configure it in a visually intuitive manner. Once the base of your module has been created, replicating the PHP render method in React is a relatively simple process. Module settings are passed down to your component as props and then Divi takes care of the rest, automatically re-rendering your module as its settings are modified.
This represents a huge and amazing opportunity for the Divi community. We want to empower developers by giving them the ability to create custom Visual Builder modules that they can use for their clients or release to the wider world of Divi users. If you have ever had the inkling to dig a bit deeper into Divi, now’s the time to get started!
Automatic Support For
Current Third Party Modules
Current third party modules will work automatically in the Visual Builder, even if no Visual Builder support is added.
A lot of great custom third party modules already exist for Divi. Until now, these modules did not work in the Visual Builder and could only be edited in the classic Divi Builder. That changes today! Not only are we giving developers the tools they need to update their modules with full visual editing support, we are extending support for these modules automatically in the Visual Builder in a limited capacity. To make a long story short: you can now edit all third party modules in the Visual Builder just like you can in the classic Divi Builder. If no visual editing support is enabled for the module, it will simply be rendered as a block element. All of the module’s settings will still be editable.
This means that if you have been avoiding the Visual Builder due to incompatible third party modules, you will be happy to learn that those modules can now be edited in the Visual Builder without any additional setup required from the module’s developer.
The New Developer Documentation
New developer docs and tutorials will teach you how to create custom Divi modules with ease!
Browse The Divi Developer Documentation
Along with Divi 3.1, we are introducing a new developer section to our documentation. Our developer docs include step by step tutorials that will teach you how to create your own Divi modules, and also provide a full overview of the Divi API. Even if you are just getting started with web development, our beginner tutorials will guide you through the process and help you get started.
Divi Developer Tutorial Series
- Setting Up Your Divi Development Environment
- Creating A Divi Extension
- Creating A Custom Divi Module
- Adjusting Settings Field Visibility
- Defining Divi Module Settings
- Grouping Divi Module Settings
- Defining Custom CSS Fields For Modules
- Divi Builder JavaScript API
- Enabling Visual Builder Support For Your Module
- Advanced Field Types For Module Settings
- Divi Theme Hooks
The Create Divi Extension Utility
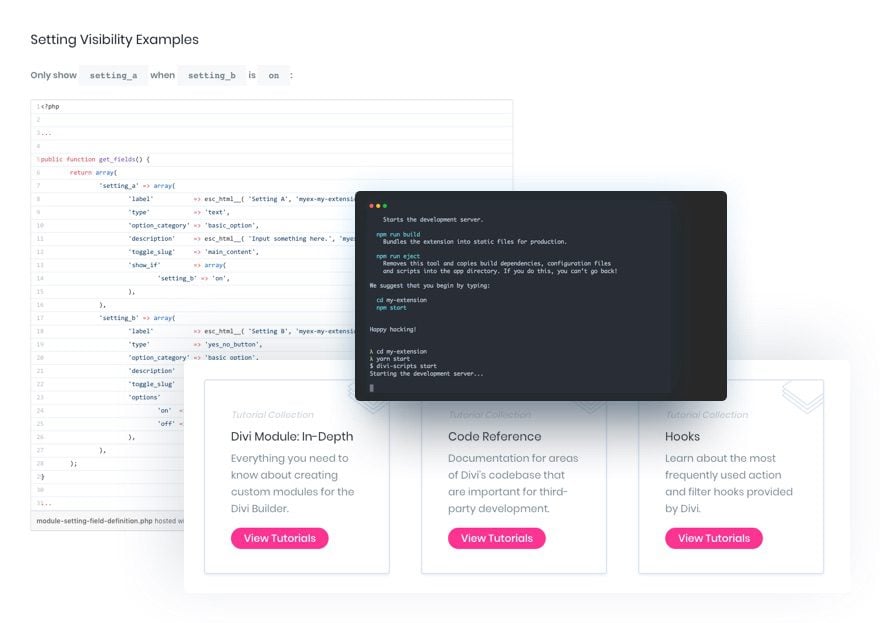
This Divi extension utility does all of the grunt work for you, setting up your local development environment and giving you a huge jumpstart on creating your custom modules.
Download The Create Divi Extension Utility
Along with our documentation comes the Create Divi Extension utility, including a boilerplate for quickly creating custom Divi modules. It offers a modern build setup with no configuration. A single command will set up your development environment, install dev dependencies, and build a base React app within a WordPress plugin with all the necessary files and the correct structure for registering your new extension with Divi and WordPress. Finally, it will produce a basic module that will work right off the bat. You can then jump in and start configuring your extension and building your module. When you are finished, a single command will optimize your extension and ready it for production.
This new utility is open source and based off Create React App. You can use it, fork it and modify it however you like. You are also welcome to open and comment on issues within the open github repo.
The Divi Extension Example
In addition to the Create Divi Extension Utility, we have also created a basic Divi Extension Example that you can use to learn from. This is the perfect blueprint for how a custom Divi module should be created. If you are the type of person that likes to learn by jumping in and digging through the code, this is the perfect tool for you!
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!


















hi guys
thank you for divi and all of developers
i’m really excited about this version of divi
and
i have a question
can you add a property that people could add a module inside another module?
Create your own! Awesome
Hi there, this seems like a big deal for developers. I have a feature request for users of the visual builder. It would be amazing to be able to easily split the text module after writing in it. That way if I decide that text needs to be split across different rows or sections after the initial text module is created, I could simply ‘split at selection’ and it would be so much easier to design blog posts etc.
Thanks
Thank for the update, but I can’t find the parallax option anymore?
Amazing news! We are using DIVI for most of our projects and this update would help us a lot! Congrats guys!
i like divi builder but very few option for menu style, i need to use custom css to style the menu and this is very strange because for the rest divi builder is awesome.
Is there a developer forum??. Just tried getting off the ground following the instructions so far posted and Docker is throwing a sorts of errors (Bind for 0.0.0.0:3306 failed: port is already allocated)??
OK managed to get the Simple Header example working on a local PHP MYSQL setup without Docker ( bit confused as instructions imply that is the ideal way to go and how to get started). I guess that Docker was trying to run its own database and with MYSQL already running the port was taken)
Onwards – where do we find the API details for the syntax for various PHP options?
i.e.
border_radii (string) — Default value for border radius.
Format: link|top-left|top-right|bottom-right|bottom-left
Example: on|3px|3px|3px|3px
How do you get the Format to work at the same time as the border Radii? Does the string need separators?
Can we have an example where you grow a project in stages using various options. The Simple Header stops short very quickly. i.e. we then go onto how to use visibility controls for ‘a’ and ‘b’? (a and b what? where? how?) and then into module setting groups – with a random thing about pizza toppings? without any idea how this should/could integrate into an example project.
I’m sure I’m not the only designer that does a little bit of coding, who just needs a little more info to make use of this great update. Thanks.
Great, I tried it and it works perfectly with node.js and the Xampp console. I will update my DIVI plugins in standards. Thank you very much and nice work.
This certainly sounds like a significant development and I am sure that we are all looking forward to the new possibilities.
My coding skills are basic html and CSS so I hope that either development of modules will mean a relatively easy learning curve or that new modules will be released like layouts and a third party market will develop for new modules.
Really nice feature.
I haven’t been through the doc of this new dev API but I certainly will.
Right now, I would like to know if I can use the dev API to add new fields to existing Divi Module Settings Panels: Content, Design and Advanced.
If yes, please provide link to the relevant documentation.
Are you planning to come out with any more developer documentation. I am left wondering how to do a lot of things especially on the react side, like how do i pull proper classNames off the props.
Indeed, more documentation is planned. Soon there will be a dedicated place for developers to ask those kind of questions. In the meantime, please feel free to open issues on the Create Divi Extension GitHub Repo with any questions you have 🙂
Thanks Dustin,
I dipped my toe in the water today and made the sample header module in the sample extension.
There were places where the instructions could have been clearer but I was able to work it out and was surprised how quickly I was able to get the header sample up and running. It helped that I have dabbled in app development with Xcode, and Server side Swift with docker sot I kind of knew some of the ropes on that score.
That said this is the first time where I will actually do something productive with this type of development so will be following the documentation as more of it comes out. I think my first real module will be a H2 Header module (I never use H1 as that is reserved for the page title). One thing I noticed, and it might be that I missed an important step, I only got specific text controls (text size, colour etc.) for the content in the TinyMCE area and not the H1 itself.
And speaKing of which, TinyMCE is now considered legacy now that Gutenberg is taking over. I understand that not everybody can jump into the Gutenberg sea just yet, but at some stage we all need to be on board so I presuming that things in the Divi module world will be changing in time?
Oh, and I meant to add. The initial docs show us how to implement module through plugins. There is mention of doing it in the child theme as well, I think, which is the way I would prefer to do it.
Aweeesome! Tks Elegant Themes!
This will save a lot time and improve the quality of all plugins in the market!
Now it’s time to test and update my plugins and then begin to build new products!
As always, I preface my comments with this: I am a HUGE fan of Divi, and IMO Divi is one of the best values in the entire WordPress environment. Virtually every website I’ve built in the past 2 years has been built on Divi – which means I am HIGHLY dependent upon the ongoing success of Divi, as migrating any of those sites to another theme would probably take longer than building the initial site.
That being said… My 9-5 job is two fold: VP of Marketing / VP of Technology for a multi-million dollar logistics company in Dallas, and I’m solely responsible for the entire market-facing website that drives our business. So I have TWO opinions of this new API feature release…
1. From a technology standpoint – yes, this is a major announcement, and third-party programmers / developers are clearly happy about the new accessible API layer of the Divi framework. We know this intuitively, but also because the VAST majority of responses to this announcement (^^^) are from… wait for it… a tech perspective, not a visual design perspective. (I’m sure there are exceptions, but you get the point.)
2. As a DESIGNER – not a developer – this announcement is NOT encouraging, because it’s another example of ET’s obsession with the “technology of Divi” rather than addressing and improving the foundational “usability of Divi” – and by that I mean basic UX / UI issues that continue to plague the Divi framework. And NO… moving everyone to the (still problematic) Visual Builder does NOT solve any of the issues I’m speaking of.
PLEASE ET – HIRE OR ASSIGN SOMEOME TO GET SERIOUS ABOUT THE LEGACY UI / UX ISSUES !!!
For instance…
The builder modules have turned into eternally long scrolling pages of mish-mashed options, settings, and sections – portions of which simply do not work as intended or desired.
Apart from the main three tabs in the builder modules, common options / settings are inconsistent between modules (over here in one module, over there in another) and they occasionally change with releases, which severely hampers efficiency when designing / building sites and pages.
In terms of simple, intuitive functionality, let’s consider the 4-tab “background styling” function. It may have seemed great on paper, but is absolutely not intuitive in implementation or functionality. Way too many clicks, often difficult to interpret what’s actually been set, and there is no way to achieve hierarchy in the visual structure. For instance, background color is the first tab, background image is the third tab. Intuitively, you would expect the background COLOR to have hierarchy over the background IMAGE – meaning, if I set a background image, and then set an RGBA background color, that (alpha transparency) color should overlay the image – simple, intuitive, and accomplished RIGHT THERE where I’m already dealing with the backgrounds. But NO – if you want a color to overlay your background image, you can’t do it there. So you try screwing around w/ the row module, then the section module. Maybe it sort of works one way, but not all the way. So you burn time screwing around w/ settings and eventually your own CSS… first in the module – nope. Then in the page CSS – nope. Then in the theme options – sometimes. Then in the child CSS file – ahhh, it sort of works there, but not exactly right. So back to the builder and module settings. You get the picture – hours and hours of screwing around trying to get one simple task accomplished – create a color overlay (or color gradation) for any background image (or video) – all because of the half-baked 4-tab UI solution.
Moving on…
Still only support for 4-columns by default (apart from shortcodes) – ridiculous.
No way to separate the page content from sidebars in the builder (sidebars can only exist within the column structure of rows) – ridiculous.
How about the sliders and gallery modules – each one basically only works one way. Suppose I want my post slider to appear more like the gallery slider – can’t do that. Suppose I want my post slider feature image to fade in, and my headline to bounce in from the top – can’t do that. Everything is preset to work one way, which makes client website A look and feel very much like client website B – not good from a designers perspective. Yes, there is now a section to set the “animation style” (sometimes) but that setting applies to the entire function or module – meaning my entire SLIDER bounces in or fades in, with no way to set individual components. Completely useless functionality.
There is no way to tie on-screen activity / animation to the viewers position on the page. Suppose I want artwork to fade-in as the viewer gets to it on the page – well yes, that does sort of work, but its a one-way street. You can’t set the artwork animation to reverse (fade back out) as the viewer scrolls back up on the page. This is very common UI / UX stuff these days – and no way to accomplish natively in ET.
The visual section dividers are still not right. Some of the shapes have anti-aliasing issues, other shapes require manual margin / padding overrides to display correctly. Once again, another great idea with an 87% implementation – and no one is addressing the problematic 13%.
ET’s obsession with the “light colored UI” (whites / light blues) makes it hard to find some of the data entry fields. No way to change that either.
Consider all of the new border, shadow, filter and animations settings which are loaded into practically every component – we don’t want that. It just clutters up the UI and often doesn’t work as intended. Give us the ability to selectively ADD / REMOVE those controls as needed to specific components. That would VASTLY cleanup the second tab of most modules.
I could go on… and on… and on… as I literally have PAGES of notes of UI / UX issues in the Divi builder (and visual builder.) As good as Divi is – and it really is an amazing framework solution, as I’ve said over and over – it could be SO MUCH BETTER with a renewed focus on the true designer UI / UX of the tool itself.
NICK – REMEMBER THE DESIGNERS WHO GOT YOU WHERE YOU ARE AND PLEASE (SERIOUSLY) ADDRESS THE LEGACY UI / UX ISSUES IN DIVI !!!
This request goes FAR BEYOND “submitting a ticket” for dev consideration (which is a fruitless effort for UI/UX issues.) You need a resource who is 100% dedicated to really digging into (identifying and correcting) all of the existing UI / UX complications in the Divi theme. I would personally volunteer time every week to assist with this effort, and I bet many others would as well – if we are just given the opportunity to do so.
Submitted as always with 100% sincere appreciation and the utmost respect for what you’ve accomplished with Divi.
+1
+1
I agree. I would like if Elegant Themes spent a few weeks on housekeeping such as this. I know 3.1 is important and there is a lot of important work ahead with Gutenberg but a bit of a spotlight on this stuff would be useful.
One of the many things needing attention are the small additions like if you don’t add anything for the alt text in the image module, it will pick up whatever was add in the Media library. I was running with ideas to implement this with a simple addition to the image.php file over on this thread:
https://www.elegantthemes.com/forum/viewtopic.php?f=22&t=828115
My last comment on page 3 of that thread came back to bite me with the Divi 3.1 update which proves one can go too far with hacking in customisations:
https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=851133&p=4666860#p4666860
It’s time for me to take web development serious way, and Divi is the Key. Thanks and congratulations for this long step forward on Divi life.
I am convinced if anyone can serve up coffee and a sandwich through the screen, it’s going to be this team! Outstanding work guys!
Nice update guys. Really keen to roll up my sleeves and get stuck in
Hi,
Good Information
This tipsvery useful to everyone.Thanks for sharing with us.
Wow, this is an incredibly good news! Been waiting so long for the new Divi developer API. Congrats guys!
ts a great joy to work with Divi Theme. This is a must know article for every WordPress user over web.
This is so awesome, ok my brain will hate me, but need to learn .php css quickly. I want to make a module for a calendar using site set colours, with a media insert to a date which will play a video or post an image with text tag and a link to direct to a register page or tickets. Then a personal page for users to insert their image , poster, (event) them set to review to be approved page. I learn how to make it instead of paying monthly or yearly costs to save money to have something I want for my clients to check out. I like the sharing for Divi members too. I learned so much. Thank you very much.
My brain is not talking to me since I mentioned 3.1. Join the club
lol I hear ya.
Thanks Nick and the whole ET team! can’t wait to try this out!
I would love to see DIVI be able to customize the post page to add multiple sidebars, category and archive pages, the header and footer. Essentially control all aspects of the theme. The Extra Theme shows this can be done.
+1 (again)
It’s time to rename Divi Theme to Divi Framework 🙂
Very true, I have seen it rightfully referred to a framework more and more.
We have been looking forward to this for quite some time, great job Nick and team and thank you for all you do and have done for your supporters and the community. The wheels have been turning with what we can do.
Best,
David
PS. We really hope to see you guys in Orange County this year!
As a web designer, i am so excited to see web developer take this update on to create amazing modules we designers can use! Right on Elegant Themes! Still waiting on roll over effects though hahaha.
looks great. looking forward to see what cool new creations stem from this 🙂
Finally, I have asked about this over a year ago, and now its here, i guess the wait was worth it, now its time for Divi to EXPLODEEEEE!
Wow! What will 3.2 bring if this is 3.1? Can’t wait to see what the community creates with these tools. Thanks for supporting 3rd party development!
Yet another amazing update! This will definitely empower me to put in more time to creating a more customized solution for my customers. It’s sign for me to start learning some programming and getting my hands dirty. I’m not really a big fan of adding extra bloat (plugins) unless I’ve built and designed it myself. This will empower the community on both ends.
Nick, how about multisite compatibility? Most of my projects consist of multisite and having to do with the user role editor. I’m using Divi within my current multisite network and it’s such a hassle having to edit each user role for each subsites.
You might want to warn people that THIS UPDATE MAKES A TON OF DIVI PLUGINS INACTIVE!
I use the anything slider in about 20 places on a website and it took them all out. Had to restore website. Just a heads up
Sorry to hear that Zae. We did notice a few issues with third party plugins and they have since been fixed. Please update Divi to 3.1.1 and you should be good to go 🙂
This is where I get confused… I used to do a lot of Windows desktop software development. Prior to the release of a new version of the programming languages / environments I used, the vendors would have an extended beta program, which allowed both end-user developers and 3rd-party add-on developers to test everything and suss out as many obvious problems as possible before release. From comments here, it sounds like that wasn’t done, leading to the need for 3.1.1 on the day of release to fix “a few issues with third party plugins”. I’ve previously commented on Elegant Themes’ cavalier approach to versioning. It really seems like implementing some common software development practices would be a worthwhile investment of Elegant Themes’ resources.
Totally agree, the current development approach is unfit for a production server. Especially since the constant fixes show that updates are often half baked and need more testing.
Learn from the development cycle of Firefox and Chrome and their different release channels.
Speaking of developers: Respect the developers to come!
The CSS code is horribly ridden with !important rules, which makes it hard to customize and extend Divi in a clean and simple way.
The Divi 3.1 theme folder code contains 4641(!) places where !important is used. And the the style.css alone still uses it 793(!) times.
In comparison: Studiopress Genesis Framework has ZERO !important rules for screen CSS!
„!important declarations should not be used unless they are absolutely necessary after all other avenues have been exhausted.
If you use !important out of laziness, to avoid proper debugging, or to rush a project to completion, then you’re abusing it, and you (or those that inherit your projects) will suffer the consequences.
If you never use !important, then that’s a sign that you understand CSS and give proper forethought to your code before writing it.“
Source: https://www.smashingmagazine.com/2010/11/the-important-css-declaration-how-and-when-to-use-it/
I agree with Jack. You guys must keep in mind that some of us work professionally with your Theme and Plugins and have not only just one but a lot more websites, perhaps even updating automatically to keep things up to date and secure.
You should do the basics of pretesting at least before release.
That’s awesome, I’ve waiting for a long time.
Can we expect to get the dev version of Divi, with all the jsx files?
So perfect. I’m really happy and I think Divi is the best investment I’ve made no doubt. You are amazing. Thank you for a really grate product.
Awesome update. This will improve my web design skills for sure!
Module level filter/action hooks will be coming?
There were already a lot of hooks available at the module level before this release (and even more now). You can rest assured that more fleshed out code reference documentation is on the roadmap 😉
Where can I check those hooks?
There was no documentation about hooks before.
Pretty nice, thx guys
This is aabsolutely awesome… Can’t wait to get my hands dirty… Or not…’coz you’ve already made things a lot easier for us… Kudos, ET team! 🙂
YAASS!!!! Thank you.. Can’t Wait To Dive In..
And my “YAASS!!!” has quickly turned into a “NOOOOO!!!! I knew better!” having experienced issues with big Divi rollouts before, I knew:
1. Not to Update Divi to 3.1 on any of my clients Live sites yet
2. NOt to update ANY of my 30+ Divi Sites (Dev/Staging or Production) until I first tested out on production site I would be making many changes in.
Now that I have updated theme on staging site that I am scheduled to push live tomorrow, I have found that once again, Divi update is wreaking havoc and costing me time and money. However, I thought it would be best to update pre-launch vs post due to the time updates have cost me before.
I’ve asked this before and never received an answer, so I’ll ask again..
Prior to Huge Divi update rollouts…
-What kind of beta-testing is completed? Who are the beta testers?
-What environment are developers/testers testing in? Would you consider an beta-testing opt-in community?
And for the love of DIVI…why do you not post notifications/warnings within wordpress dashboard before updating? I’m talking about a “back up your database warning”, notifications that state recommended server settings and requirements, notifications for those of us who have a lot of custom coding/css, that simply says “Hey, if you are using child theme, and we hope that you are, please deactivate prior to update”
And at Bare minimum, instead of leaving Divi feedback chatter/recommendations up to 100+ FB Groups and communities, It would be nice if the Divi Website would set up a REAL knowledge base. One outside the account support search.
Wow, this is great, very exciting!
Okay so you did documentation for Docker. Could we also have some documentation for XAMPP setup as well??
Hey Richard!
The “How To Create A Divi Extension” tutorial below should be helpful. Assuming you already have WordPress and Divi installed, all that is left to do is install NodeJS and, optionally Yarn.
https://www.elegantthemes.com/documentation/developers/create-divi-extension/
Well Vlad I have them all installed and still could not get it work. I have NO CLUE what I am doing wrong.
Now, this opens a new door in development, well done and BIG thank you, it what we been waiting for.
Wow! That’s great news. Thanks Nick and everyone else in the ET team, you have really invested a lot of work to make everything around the Divi Builder even better! Great job!
What I see is that Divi is changing the whole game for its existing users. Divi was favourite among users who had very less coding experience but now the whole focus is shifting towards hard core developers, Only because now Divi has reached a certain point and to move forward they need help of developers to create more functions as it is obvious that their inhouse team cannot create all the different kind of modules.
Same story like Apple – In the process you will make lot of money but we all know what is happeing with Apple these days.
You could just have said “thanks” and moved on!
Thanks, Nick and all ET Team!
Now I know what I’m going to do for the next weeks or months)
Amazing! I used to create a “shortcode” and insert it on text or code module. I was a few days away to buy a plugin to create Divi modules hehe, so this is perfect!
Thank you so much!
Amazing and nice move! Divi community will get stronger and may opportunities as web devs. We are eager to see what the community will build and as well start to experiment with new API too.
You guys redefine the wordpress ecosystem !!! Amazing !!!
I congratulate you it is really very ingenious and it will allow to better develop the builder and the community divi to increase the sharing and more
With each passing day I am happier with my investment for a lifetime. The staff at Eleganth Themes surprises me with every update. All the sites we have developed in the last 24 months have been developed with DIVI and I hope to continue using it in the next 24 years!
I was digging through the localhost setup documentation and went to the link at the bottom of the Docker walkthrough page (https://www.elegantthemes.com/documentation/developers/how-to-create-divi-builder-module/) and clicked on the How To Create A Divi Custom Module link and it goes to a 404 page not found: https://www.elegantthemes.com/documentation/developers/how-to-create-divi-builder-module
It would appear that your link should have been: https://www.elegantthemes.com/documentation/developers/divi-module/how-to-create-a-divi-builder-module/
You’re missing the link the “divi-module” part of the link above.
This is EPIC! I can’t wait to sink my teeth into this and see what I can come up with. Keep up the great work ET & Company!!
I haven’t gotten a chance to read the docs yet, so I’m just wondering. Does this all process from a development server belonging to Divi as it shows in one of the screenshots above where it is calling a link to https://divi-dev.com/myextensions through an API call? Or is it processed on our own servers so if we are working on a localhost with no internet connection we can still develop for the builder?
That’s just a fictitious URL for the example. However, if you use the Divi Developer Environment docker image, your local site will be accessible at http://local.divi-dev.site/. If you are offline you will need to update your hosts file to make that domain point to your local system (not necessary when you are online because DNS resolution handles it).
Congratulations to a great milestone! Excited to see what everyone will do with this.
I’m noticing immediate problems after the upgrade. Modules that were disabled previously cannot be enabled even though you can uncheck the option, the modules remain ‘greyed’ out in edit mode. Additionally there is random
briefly inserted on the home page when loading. This is the only update that has caused issues to date. Rolling back now....Hey Josh,
Sorry to hear that. We are not aware of such an issue. Could you open a ticket in our support forum? We will be happy to take a closer look.
Guys!!! This is so awesome. I actually said “Woo!!”” out loud. My girlfriend jumped about a foot. Can’t wait to get into it!
Well freaking done!
This looks great, but as always I’m very cautious with major updates. I had a problem with the Blog module – the featured images wouldn’t show. It might be something local with me (I fixed it by substituting a 3rd party plugin), but you might check if the native Divi Blog module is misbehaving.
That said, I’m really excited about this update! Thank you!
Hey Ray,
Apologies for the inconvenience. We have identified an issue that affected some of the 3rd party module defaults on the frontend and we released a fix which is available in the latest version (3.1.1). All you need to do is update to the latest version.
This update will opens the door for all developers to make Divi a creation platform. I have just started to make my first website and was thinking of learning more about web development and this comes out!
I really hope Elegant Themes will have some courses or even a Divi School 🙂 And I have to say that I have seen many people who share great love for Extra theme. Any huge updates coming there? Extra is a sleeping monster and it is time to wake it up 🙂
Congrats for all DiVi team for the new release and “keep your designs as Extra DiVi as possible”.
Rami M.
@rmtux
*open
Will this in any way fix the quality of third-party Divi modules? I’ve in the past tried several, only to find they were buggy in some way, sometimes interfering with the core module they were extending and so in the end I ditched them and stick with ET’s own modules. Reliability is important. If this just encourages a bunch of half-assed premium modules, I don’t think this will benefit us much.
As a self website builder for my limo transportation company this is awesome. You guys have truly made it easier for the novice to build. I didn’t expect this to happen so soon. I can’t wait to see what other out of the box features this will have in the near future.
Fantastic! Keep up the great work!
Thank you, we waited a long time for this
Absolutely fantastic job. I am really excited to get my hands on this!
Just talked about this idea a few hours ago. And as a result – here it is, DIVI 3.1. Dreams comes true!
Ooooooooh yeeeeeeeeeaaaaaaaah! It’s finally there. We wish you had given us developers a beta to make our modules ready on release day though. Anyways, great job guys! Awesome!
I will buy your Toolset for Divi now!
Hey Nick & Team,
great work, again. Although I don’t fully understand the details I get the major shift there and am quite interested in how this will change the 3rd party module ecosystem. Thanks for that. This level of innovation and professionality is truly amazing.
In regard to the more and more Gutenberg-compatibility-issues mentioned here and in other places: Could some of you ET staff come forward and tell us “it’s taken care of”? I guess it is?
Best,
David
Nick has said Gutenberg will not break Divi. There will be an option to use Gutenberg or Divi, just like you have the choice now to use the default WordPress editor or Divi. Remember the visual builder overrides the default WordPress editor anyway.
Now that you are nimble…let’s get about 8-10 of those feature updates! Yeehaw!!!
Hey Nick & Team,
great work, again. Although I don’t fully understand the details I get the major shift there and am quite interested in how this will change the 3rd party module ecosystem. Thanks for that. This level of innovation and professionality is truly amazing.
In regard to the more and more Gutenberg-compatibility-issues mentioned here and in other places: Could some of you ET staff come forward and tell us “it’s taken care of”? I guess it is?
Best,
David
Great! You are giving wordpress a second life. Keep going! the community of developers and trainers thank you.
Great job!
Dani M. Casas
danimcasas.com
Leaving the rest behind Nick… way behind 🙂
As someone who hasn’t done any development work (yet), I’m wondering what sort of things are considered modules?
I think this is really interesting, but I’m wondering what I’d build that isn’t already built in Divi.
If you look up 3rd party Divi modules it might give you an idea. Also, some plugins like a Woocommerce specific Divi plugin have 20-30 modules included for various items.
Would love to see an Easy Digital Downloads specific plugin! 🙂
If you are reading this we do have one for EDD.
So DIVI 3.1 is the first time that all the DIVI modules have been split up instead of being inside one massive file??
Nice! I hope to play around with this and see if I can integrate our technology, directly in the Divi plaform!
https://www.elegantthemes.com/documentation/developers/create-divi-extension/ ‘Create Divi Extension’ links to https://github.com/elehgantthemes/create-divi-extension instead of https://github.com/elegantthemes/create-divi-extension
Thanks, fixed it 🙂
Thanks for letting us know!
this is awesome, congrats
by the way, when is the text box when creating a new post going to be upgraded to something more useful? the visual builder is cute, but for people creating long form content/posts with lots of images and other formatting, the old-style text box is where we spend most of our time… it’s really incredible how long it’s taking to upgrade and offer a better experience…
This was holding us back. I’m super excited to dive in to the dev api. This will make Divi super!
You are simply the Best !
Thank you so much for your great work !
This is going to bring an explosion in Divi functionality. It might get a little “wild west,” and quality may suffer a bit from less-than-ready third party modules, but it’s still going to be excellent.
Great job, Divi team!
Wow, this will be the base to a new website jump. Thanks. In our agency we decided to jump to divi 1 year ago and it has been amazing!
That’s awesome. Great work Nick and team! We have a good resources now for creating custom modules!
Woah, this is so great! I’m excited what other Developers are going to create, too. Are there any News on the Gutenberg Editor and the 5.0 Update in Terms of compatibility with Divi?
Awesome the ability to create custom modules and extension for divi would be a plus any chance on making a an archive or community modules where others can offerr.
extremely inspiring update.
Do I need to install the Divi builder with Divi and the Create Divi Extension!? hehehe
THIS IS AWESOME, great work!
HA!
Nice job!
boooooooooooooooooooooooom 😀
Hooooly shiiiiit
This is amazing! Waiting for this for a long time!
Finally, all the waiting becomes worthwhile.
So what’s next? Custom row structures? Columns more than 4?
Stay tuned 🙂
Oh, there is one thing I would like you guys to know:
Our designers like to make the whole block (“column” in Divi) clickable,
I don’t know why; maybe this is the design trend.
I can bring the text up with a negative margin, but all the responsive stuff is broken then. Is there any twilight of possibility that hrefs could be added to the whole column? Thanks.
Tuned and waiting !
Can we get some new posts in this category…
https://www.elegantthemes.com/blog/category/theme-sneak-peeks
Absolutely! Should happen in the coming weeks 🙂
I see other builders like Elementor and PootlePress have an interactive handle where you can dynamically adjust the width of columns on the fly. And PootlePress you can just drag elements/modules around in the canvas to wherever you want.
From the entire BeSuperfly.com team, thank you Elegant Themes! We’ve been waiting for this one a long time — thank you for supporting us 3rd party developers!
Nathan, you guys have the most insane 3rd party plugins! I’m excited to see them in their full glory now!
I’m so excited to see what you guys and all the other great devs in the community are going to do with this!
I am always happy to invest my money in Elegant themes. Currently, I am running two websites using Divi theme. Thanks to Nick Roach and all members of Elegant Themes for giving such a wonderful platform.
wooooooooooooooooooooooooooooooooooooooooooooooow!!
Divi Team is taking WordPress to whole new hights….IM THANKFUL to have a found a company that is constantly improving and offering SUPERB SUPPORT, while at the same time offering premium quality short cuts for both the beginner web developer and advanced user.
Great Work Divi Team
Great Job Guys. This opens up a whole new world of possibilities!
This thing just went to “11”. WOW.
Any Devs able to help us with our rather old site? Divi 3.1 Rocks!
Sure what do you need?
Great But .. what about the basic options for header and footer? we need more options and layouts to style headers and footers after 5 websites with divi i start ran out of tricks to make unique designs with this very basic options
At this point I hide the footer with css, and build my own with a global section. Easy, and 100% customizable.
Our new plugin – Mhmm. Mighty Header & Menu Maker – allows you to build your header/menu area with the Divi Builder. You could turn on/off your header/logo/menu per device (desktop/tablet/mobile) and even per page =)
Good reminder. Thanks!
There are plugins made specifically for Divi that allow a lot more creativity with headers. Conversely, you can start with a blank template and build your own via Divi.
Hey Khaled, this particular update needed to stand on it’s own as a major release. Smaller feature releases for other things (like header and footer options) will be coming out at a faster clip now that this major release is out 🙂
Please, please ive been asking for a long time, header customisation freedom is needed this is one of the biggest drawbacks at the moment i see
Hi Nathan,
Sorry to comment but I think you are missing the boat by saying that header and footer are SMALL FEATURE.
Just to let you know that header and footer make or break the builder, I have purchase Divi last year and, as of now, have not used it on any of my sites because of this.
Please note that your comment is enticing my not to renew Divi this year.
Regards,
Ducktape
Hi,
Have you tried building your own global section and using it as a header/footer? You’ll need to turn the page template to none if I remember right.
Oh sorry, I think we’re just talking past each other a little. I’m not suggesting that the desire for header and footer options is small or that it’s not a big deal. I meant developmentally. It simply not as big of a release in terms of developmental scope as something like this release.
Hi Nathan , the major update is not always this one which need a big developpment. Update are appreciate because they bring something what the user need, not something what the developper want. If you want the Update should be appreciate give also -small technically features- which are wanted not only big technicall feature which can be used only by developpers !
Hi Francis, you’re correct. Again, it’s a matter of semantics. We of course understand how big of a deal updates can be that require less work on the developmental side of things. This is why for many months (with the exception of the time it took to get this update released) we’ve been doing weekly or bi-weekly Divi feature updates meant to satisfy the needs and desires of our community.
So you are working on different header and footer options?
Honestly, it’s a huge gap between divi and the nearest competitor in terms of speed work and design freedom but I’m disappointed with the poor header and footer options and layouts waiting for this update every time I see update announce.
Regards and well done.
You’re obsessing about headers and footers. If you know how to code, build your own and don’t rely on Divi to be a swiss army knife of web page building because it’s not. Truth be told, if you’re obsessed about those minuscule things, this update won’t even matter to you because you likely wouldn’t understand how to use it if you can’t code your own header and footer, to begin with.
Stop patronizing people! Divi has been marketed as a tool to build websites without the need to code for basic layout and design changes.
The best WP theme is getting better and better! Well done 🙂
Awesome as ever!
Thanks for this great update. So I can build own Divi modules easier 🙂
Best regards
Philipp Pistis
WP Freelancer from Germany
Awesome job Nick and the whole ET team! This has no doubt been a long time in the works, and I’m excited that it’s here!
I can’t wait to put those developer docs to good use with my products, and I’m excited to see what this will do for the entire 3rd party Divi ecosystem. It’s already thriving, and this will only explode things further. And I love that this is “only the beginning.” 🙂
I am equally excited for you to put this to use on your products, Tim! ?
This is so amazing I cannot thank you enough.
Oh please someone develop a module for responsive tables!
+1
1+ on this tool
YES PLEASE!
Already available as a beautiful free plugin calle TablePress and its extension called Responsive Tables, amazing full featured plugin that works FLAWLESS with several Divi installations. Go check it out.
On it.
Please! Plus 1 from me, too.
+1 on this!
+1 on this too!!
There’s a plugin called magic liquidizer tables that does this to all tables, dont need a module for that
Pedro, thanks for that!
Nice one. This is something that I might get into.
But, and there is always a but. Some concerns. What is happening with Divi becoming compatible with Gutenberg, moving away for the short code structure and being based on blocks?
I’ve also been wondering what the plan is.
I was at a WP Meetup last night and the consensus was Divi chose “poorly” with regard to its use of shortcodes. I did not speak up because I do not know what the road forward with Divi is. With all the improvements Divi has, I have to believe that they have a plan in the works, but I sure wish they’d share it. Meanwhile, in WP Meetups I’m looking like I backed the wrong horse. Worse—I am not able to speak intelligently on the matter. Frustrating to say the least…
I think Divi 3.1 will take WP to a level that will take Gutenberg years to catch up with. Think of ‘Timeless”, Divi is the Mothership that just took WP a decade into the future…
I would love to see DIVI be able to customize the category and archive pages, the header and footer. Essentially control all aspects of the theme. The Extra Theme shows this can be done.
I agree. In fact many features exclusive to each might better serve us with both themes rolled into one, though the distinct style of Extra may mean that it must be a standalone theme.
Gutenberg uses the WordPress API in the same sort of manner than Divi or any other builder can (does to some extent already) to interact with WP. There is literally no reason that Divi would be forced to interact with Gutenberg, if they want to do the work to bypass it and manage the posts directly via API as I understand it.
Thanks for sharing. I don’t recall seeing anything from Divi/Elegant about the Gutenberg update. Really don’t know the technical foundation for how Divi works with WP.
Nick has said Gutenberg will not break Divi. There will be an option to use Gutenberg or Divi, just like you have the choice now to use the default WordPress editor or Divi. Remember the visual builder overrides the default WordPress editor anyway.
At somebody stage if Gutenberg implements a box model that reflects the section/row/column/block or module structure, it would be wise for Divi Tom be on board. At something stage the convention of using short codes could’ve be dropped and Divi along with its users would be left high and dry.
Complying with the block convention would make Divi more compatible with the WordPress ecosystem of the future and more future proof where users may need to switch themes.
I am wondering as well.
It looks like they are quietly working on the removal of shortcodes with little snippets. I noticed some subtle changes to the code recently when I was editing a site and saw the [dropcap] shortcode is now replaced with the HTML class “et-dropcap”.
If they are working towards this, it will be huge! The one major flaw of Divi is that it is notoriously bad with the shortcode it leaves behind. If you or a client were to ever change themes, you would have to rebuild the entire site. Other competitors like Elementor do not rely on shortcodes and uses a clean HTML structure in its place.
Not that I am promoting or switching to Elementor, but I am periodically tempted because of that one feature. And with their new v2.0 update, it is continually lurking in the back of my mind about the peace of mind that comes with it.
Same. Can’t move forward with much in Divi until I know what incompatibilities will exist with Gutenberg.
My guess is the push toward Visual Builder is so we don’t have to worry about any Gutenberg incompatibilities on the backend of WP with the Divi Builder. Maybe slowly inching us toward a world where Divi Builder doesn’t even exist as an option?
I was a die-hard Divi Builder (backend) user but have recently switched to Visual Builder (frontend) in the past few months and it’s been amazing. Aside from incompatibility with third-party modules I’ve greatly enjoyed the speed with which I can develop sites.
With the pace and scope of the updates Divi pushes out the door, I have no concerns that they’ll have a solution for whatever Gutenberg throws at us.
I love Divi but have been wondering the same about Gutenberg’s move away from shortcode.
I have the same questions. Love the ongoing development in 3.1, though!
I am wondering the same.
You guys are taking the whole wordpress to a next level. very good work guys!
Every Slider is broken after update,
some suggestions?
Pics doesnt show up anymore and are replaced with a white background after saving.
Maybe log it with ET support? 😉
It’s gonna be the “android” they’re making it open for every great ideas ! I expected new features that we can use right away but i think we will have a lot of great surprises very quickly 🙂
the “android” of wordpress website creation*. They’re making wordpress even bigger with this ! 🙂