Introducing Divi Presets
The New Way To Build Websites With Divi
Today we are excited to introduce Divi Presets, the new class-based design system that will change the way you design Divi websites forever. When you customize the style of a Divi module, row or section you can now save that custom style as Divi Preset. That preset can be applied to elements across your entire website so that they all share the same custom appearance. When you modify a preset, all items using that preset will reflect the change. Furthermore, when you add a new element to a page, you can quickly apply any of your saved presets instead of having to start from scratch. This is a huge change to the Divi design system and one of the most important Divi features we have released in years.
What Is A Divi Preset?
Each Divi module comes with a wide range of design settings that you can use to customize its appearance. You can take a standard Divi button module and add a new background color, rounded corners, larger text and a custom font (among many other things). That’s the beauty of Divi – full design control! However, designing hundreds of modules across your entire website takes a lot of time…until now.
The new Divi Presets system allows you to take a custom appearance and save it as a preset. All of the design changes you make are saved in the preset. When you add a new module to your page, you can browse your saved presets and quickly apply them.
Once a preset has been applied, the module’s default design is controlled by the preset. If you update the style of a preset, all modules using that preset are updated as well. This allows you to control the design of your entire website using a small collection of saved presets. Plus, it saves tons of time when adding new modules to your page, since you don’t need to design each new module from scratch but instead can quickly select an appearance from your Divi Presets library.
Designing New Divi Presets
Presets can be managed within the new presets dropdown menu found at the top of all settings panels. Click the “Add New Preset” button and give your preset a name to create a new preset. Next, customize your preset’s style using the module’s available design settings. After you save the preset, you will notice that it’s now available in the preset dropdown menu. The next time you add a module to a page, you can select this preset and the module’s design will be updated to reflect the custom appearance you created.
Creating New Presets From Existing Elements
You can also transform already-designed elements into reusable presets. If you have a module whose design has already been customized, you can save that custom appearance as a preset using the “Create New Preset From Current Styles” option.
Assigning Default Presets
Last year we introduced the Global Defaults Editor, allowing you customize the default appearance of each Divi module. The Divi Presets system expands upon and replaces global defaults, allowing you to create and maintain a collection of different preset appearances in addition to your default appearance. All modules start with a default preset, which can be adjusted to change the default appearance of modules across your entire website.
Any of your presets can also be assigned as the default preset. Once a default preset is assigned, modules across your entire website will assume this new default appearance. When you add a new module, it will use the default preset automatically. Current global defaults will be migrated into your new default preset when you update Divi.
Editing Existing Presets
You can always change the design of a saved preset. When you edit a preset, the appearance of all modules using that preset are updated across your entire website. To edit a preset, simply click the pencil icon within the presets dropdown menu.
A website intelligently designed using Divi Presets can be managed so much more easily than ever before since the website’s styles are consolidated into a small collection of shared presets that represent a broader design system. This is a major shift in Divi’s design methodology and a huge advantage for Divi users!
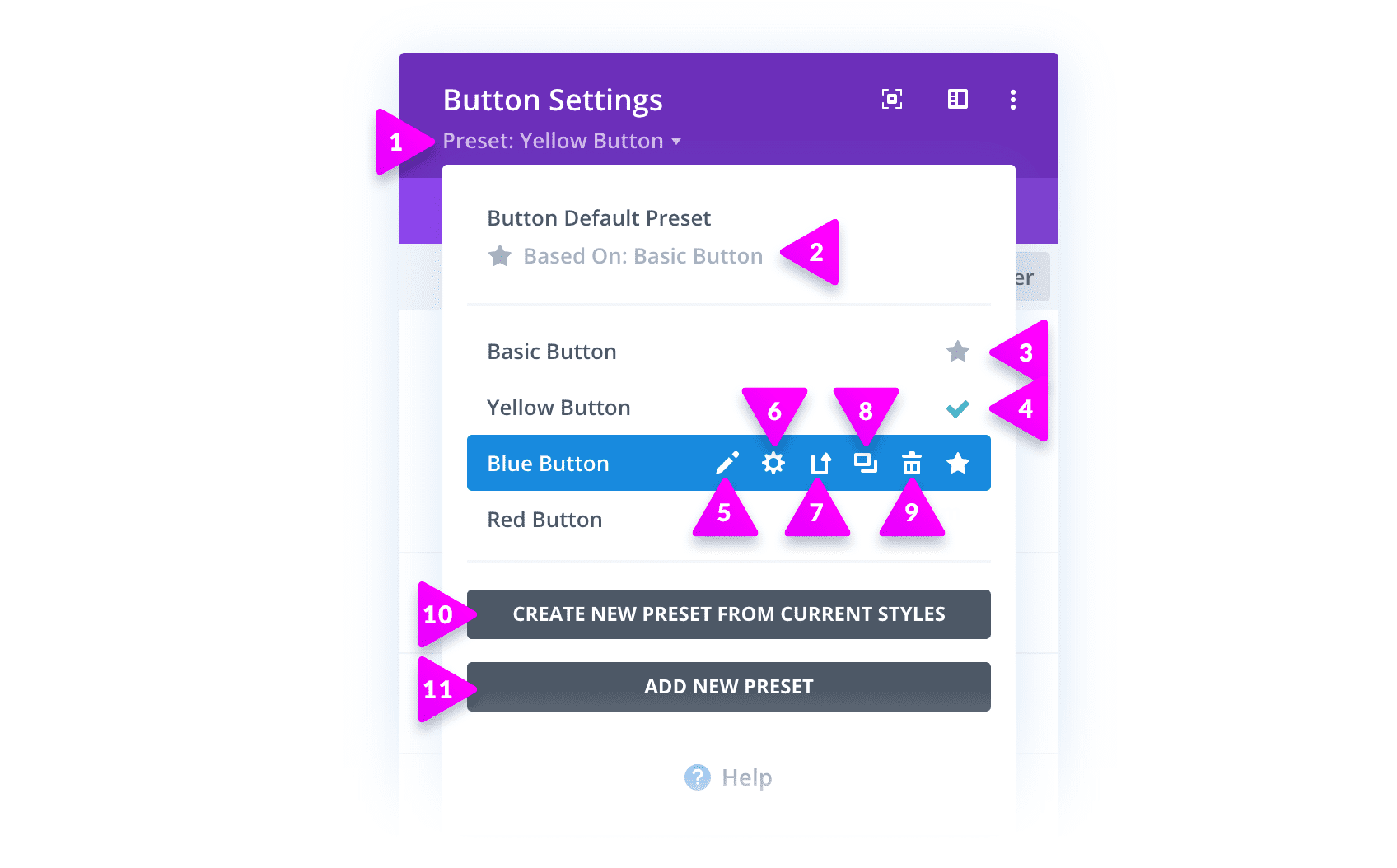
Understanding The New Presets Interface
All of your presets can be managed within the new presets dropdown menu. Here you can create new presets and manage existing presets. Let’s get to know the interface a little better.

- Preset Dropdown Menu – Here you can see your module’s active preset. Click the dropdown menu to manage your presets library.
- Default Preset – This is your default preset. Select it to activate the default module appearance.
- Assigned Default Preset – This star signifies which preset is currently assigned as your default preset. All basic modules will use this preset as their default appearance. Click this star icon within any preset to make it the default preset.
- Selected Preset – The green check mark signifies which preset is currently assigned to the module you are editing. The module’s base styles are controlled by the selected preset.
- Edit A Preset – Click this pencil icon to edit the design of a preset. When you edit a preset’s design, all modules using that preset will take on the new appearance.
- Manage Preset Settings – Here you can change the preset’s name to better organize it within your preset library.
- Update Preset With Current Styles – This will update the preset to match the current design of the module you are editing.
- Duplicate Preset – You can duplicate any of your existing presets. This is a great way to create different variations without having to start from scratch.
- Delete Preset – Deleting a preset will remove it from your library. All modules using that preset will switch to the default preset.
- Create New Preset From Current Styles – This will create a new preset to match the design of the module you are currently editing. If you have pre-designed elements that you would like to reuse throughout your website, you can quickly turn them into presets.
- Add New Preset – This will add a new blank preset. You can then customize the preset using the module’s available design settings.
Why Divi Presets Are So Important
If you are a WordPress web designer, then you are probably familiar with HTML and CSS. Now just imagine having to create a website from scratch using HTML and CSS, but without the use of CSS Classes. You would need to add the styling information for every single element individually using in-line styles. If you wanted to update a shared style across your entire site, you would have to do it hundreds or thousands of times since none of those elements were using shared CSS classes. That sounds terrible, right? Believe it or not, that is the current state of most page builders, and that was the current state of Divi until now. Classes are to CSS, what Presets are to Divi. A website intelligently designed using Divi Presets can be managed so much more easily than ever before since the website’s styles are consolidated into a small collection of shared presets that represent a broader design system. This is a major shift in Divi’s design methodology and a huge advantage for Divi users.
Learn More About How To Use Divi Presets
We have written a full overview of Divi Presets, which can be found in our Divi documentation. You can also click the help icon within the Divi Presets menu while using the builder to watch a full video walkthrough.
The new Divi Presets system is available today, so download Divi and take it for a spin. Let us know what you think in the comments and don’t forget to check back next week for more great Divi features coming your way.
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!





Wow. This just keep getting simpler with Divi. The present thing will save us from tons of copy and pasting modules. Thank guys. Great work.
Loved this.. Nice work Nick
Are Presets somehow better than Global Defaults? I don’t understand what the big deal is. 🙂
Ok, I just found this from an ET blog post: “Global presets is a powerful evolution of global defaults, taking Divi’s global settings and styles to a whole new level. Instead of allowing one global default for an element, Global Presets allows multiple defaults called “presets” to be used for any element in Divi.”
That’s it??
“Furthermore, when you update the design of one preset, it updates every instance of that preset site-wide.”
… as did Global Defaults.
This is so awesome I want to cry! You guys are amazing, I really want to thank you your amazing effort to make this the real most amazing constructor ever! You guys Rock!!!
Aspettavo questa funzione! Fantastico!
Anyone else having issues with this? I find that I can create the preset but cannot assign it to anything else. I can select the preset, but it does nothing. Also now cannot copy and paste styles.
This is GOLD!
Thank you ET Team, this is yet the most valuable product i’ve ever bought in life!
I’m so happy I’ve made that choice so long ago!
Amazing update – a game changer for sure!
This is the best update yet to Divi IMO. Such a massive time saver! Thank you!
Please integrate DIVI Forms with Zapier
Great update. Takes a little getting used to and maby a step back to think exactly what Presets and default presets are and why they dont always work as you expected.
If you already have style settings added manually in a module and you add a preset style, those originally set styles override your presets…. so if you are trying to assign a preset to an already styled module, it is best to just right click it and clear module styles 1st so that all the preset get used.
lots of potentials here tho and i would assume a preset page with pre-styled elements with presets
Great update. Takes a little getting used to and maby a step back to think exactly what Presets and default presets are and why they dont always work as you expected.
If you already have style settings added manually in a module and you add a preset style, those originally set styles override your presets…. so if you are trying to assign a preset to an already styled module, it is best to just right click it and clear module styles 1st so that all the preset get used.
lots of potentials here tho and i would assume a preset page with pre-styled elements with presets
Craig, thank you!! Your one comment saved my bacon. I could not figure out why they were not applying. 🙏
This might save me about 5 hours a month 🙂
I love how Divi is always rolling out new amazing updates
Love it. Very nice! This is a powerful and huge time saver and allows for more creativity.
Thanks for this time saving feature!
Impressive! I am planning to move to Divi a the earliest. Thanks for the wonderful product!
Definitely what we’ve been waiting for! Awesome execution! Well done…
This will become our preferred method for making global changes rather than external CSS file…so much easier now.
Game changer evolution from Divi. Feeling proud to be part of this community. Keep it up…………..
This is a Game Changer, Thank you so much.
very useful feature.. thanks Nick and team
Awesome feature! There sould be a way to export/import those presets in order to use them on another website.
Presets are currently exported and imported along with the layouts they are used on, so you can transfer them between websites. We are working on an even more awesome portability system, but I can’t still the beans on that yet!
I second that one! 🙂
Superb, very useful feature for developers
Experimenting with it.. loving it!
My only wish- that user-set custom classes were added to the rule selectors in output css!
Just brilliant! I love Divi. It’s such a great page builder and makes creating WordPress sites so easy. It just keeps getting better and better all the time. Well done 🙂
Great!
OK. That is clearly awesome. I’m kinda frustrated i just finished a website using custom classes all over the pages to achieve the same thing but hey this is gonna help me so much on future projects \o/
Thanks !!!
Finally 😀 I have been waiting for this since I started using Divi. This way of working is similar to eg InDesigns when you make design sets for paragraphs, headings and so on. This will make it so much easier to ensure a consistent design across the whole website!
This is really nice! Just starting a new build today and will definitely “give it a spin”. 🙂 I like this update a lot!
Hello, great feature!
I have a question: where does the CSS that handles the presets will be stored?
Yes!!! Great update guys.
Thank you very much!
Absolutely fantastic! I can’t wait to try this out on my client sites (and mine too of course)! As a designer, this will save me HUGE amounts of time – thank you guys & gals @ Elegant Themes!
It’s basically CSS classes that are customizable within Divi. Sounds pretty great to me, it should make Webdesign best practices a lot more approachable for the average user. I’ll very likely give this a spin (I never did use the global defaults and instead continued to rely on the style.css of the child themes I set up for my clients).
Wow! This is great! I think I will use this a lot. Thanks!
You guys are awesome 🙌🏽 Divi is so far beyond other page builders, you are doin’ such a great job, thank you a lot!
I don’t even have to try it yet to know this is a GREAT improvement! When you’re a website designer and NOT a developer, anything that makes it easier for designers to design the way WE think is a huge plus! Thanks so much for the tremendous continuing efforts of Elegant Themes and the Divi Team!
Hi Nick,
I see a serious problem in making a preset style as a default style across the website. The example you showed for buttons and making them default may call for new trouble. Suppose I make all buttons across the website default styling, all my alignment options for all buttons too will be overwritten. So we need to have default styling across a website with the option there itself to leave few properties unchanged like alignment. Then it would help. Or else all my buttons may get centre aligned or left or right-aligned which would spoil the website looks if I choose to make those changes later. Before designing the website it’s absolutely ok to do this. But after finishing the whole design if we do this it would be a problem.
You don’t need to change the alignment on your default button preset 🙂 Create a new preset for that and apply it to all the buttons you want to be center aligned.
Nice!
This is an excellent feature! It is like using Adobe InDesign with Paragraph Styles and Character Styles for easily changing everything in the entire document. Yes, this is a gamechanger! Thanks you so much for this feature that will streamline and make effective the way we design web sites.
Hello Nick,
After Global Settings, this one is a MAJOR change. Loving DIVI. Making my designs awesome. What an ease to change all settings at a time. But there is a BIG very important thing missing in DIVI and which makes life difficult even today. That is COLORS. Despite having color pallette in the Theme Options, we really cant change global colors from DIVI Theme Options. That’s a major problem we designers are facing. Can we have something like these presets for global colors? Would be really awesome to see that update soon. If there is any way to do that currently in DIVI then maybe I have missed it. Please guide me on how to do that.
Already working on it 😉
Good morning, and what a nice morning surprise. This will be very useful! Thank you so much. I love my job 100% just because of Divi. 🙂
After playing with this a bit, I’m seeing how useful this will be!
Only gripe- I’d hoped custom classes entered in the Advanced tabs would have been used or added to rule selectors in output css :/
Fantastic news, just as I am starting to do a new website.
One question remains: If I set a preset for a button in an existing website, will it apply it as default if I choose the option or will it keeping all the individual styles per button? it would be fantastic if there is an option to decide on either keeping individual designs or overwrite them to be able to clean up existing websites and make full use of the new feature.
Design settings set for the individual element will always override the default preset styles (much like inline CSS will override styles applied from a class). It’s easy to reset a module’s individual styles though. Just right click on the module and choose “Reset Styles.”
awesome guys, thanks again!!
Hello Nick and ET Team,
I felt it coming… However I was expecting more for a Woo-commerce-ish update.
Anyway, I’m discovering that I was a Divi Presets guy…
Thanks for these improvements.
Cheers to all
Trying to build a professional website like CNN, is DIVI a reliable theme for such project?
Divi is slow for such projects. I should know, we have built even some bigger ecommerce stores and ordering sites with divi.. and all these functions come with cost.
Thank you so much, this was a much needed upgrade. You guys keep taking Divi to the next level. I’m so glad I have remained committed to the Divi Theme and Framework. Can’t wait to see what else you guys have coming out next week as you mentioned in the video.
This is why I moved from Elementor to Divi – Divi is serious about improving workflow efficiency! This is going to make my job as a web designer sooooooo much easier. Thank you, Nick!
Looks like a great update. So no more defining a default button in the theme customizer that rarely works.
Amazing feature! I was patiently waiting for that, thank you!
Great work team! This one is very cool. Looking forward to testing it out on a few new sites.
WOW!!! This is really amazing. Thank you guys
This is great! Nice job.
Need to be able to export and import presets. This would be huge!
Presets will be exported and imported along with any layouts they are used on. This will be improved though, don’t worry. We know how valuable it will be to use your presets on different websites!
Thank you for this awesome update! Can’t wait to put that to good use 🙂
That’s great, well done!
Are you considering an option to use the text defaults from the text module for all text area’s? They now need to be specified for each module that has a text area (like the text module, blurb, headers, cta’s, toggles etc.) and some of them don’t have all the text settings that are available in the text module.
It would also be great if the color settings in the theme options could be tied to presets. For example, if the first color is blue and used across different module on the website, and then you change that first color to red, then blue will change to red everywhere.
Thanks
JP
These things are definitely on the roadmap. As for global colors, it’s already in the works 😉
Yes, this is what is the most important thing we need in DIVI… this would make life easier. Currently, if client asks to change colors, we need to do for all global presets. And despite doing that manually for global presets there are elements still left that need to be relooked on all pages and need to be changed manually. That’s a pain. So yes if you can make the DIVI theme color pallette as a preset for the whole website, that would really help to change colors for whole website from one place that is DIVI color palette.
Yes! I so could have used that and I’m sooooo glad you’ve added this! Thank you, thank you, thank you!
Hello,
Another progression! well done
Everyday I know why I use DIVI
Thank you
Sometimes, I wonder why I didn’t get DIVI few years past! You guys are the best.
I am happy with this update!
So awesome! Massive time-saver 🙂
This is great news. Awesome work NICK
Wow! I’m so happy that I bought Divi years ago when I begun with WordPress webdesign.
This update is also a very big one and very, very useful!
Keep up the good work you all at Divi and enjoy your day.
Looks promising! Although I had to rollback the last update before this one since it broke my layouts…
I hope this is fixed by now.
This is awesome!
Congrats Nick, and team!
not game changer at all, this makes more easy all creation process as well. but i think is more relevant a preset library inside the builder as seen on elementor or brisy
Great Job!
Amazing! This will be a HUGE help in designing sites and being way more efficient.
Thank you! This is great!
This is more than awesome! As someone who does a lot of redo work in Divi. I used to think it would be great if I could preset the styles and not have to do so much changing, especially as the style will change several times before the final style is agreed upon. I cannot thank you enough. You’re still making me look good but you did the work, and I get to use Divi.
How about exporting and importing as then one could build up a design library to use on multiple projects ?
If you could please say whether or not this is possible and if so how.
Thanks in advance.
I just read the the documentation and discovered it is which is great.
Divi can now be used as a UX mockup application…
Explain this please!
Wow. Game changer!
Yes!!! Game changer! Super excited for this and happy to see how Divi keeps evolving.
Let me be the first to say – GREAT JOB! This is a huge, huge improvement—not just an addition. This not only improves workflow but makes our Divi websites function/structure more like they should. I can’t wait to see what other changes are in store to make our Divi websites and workflows increasingly modern.
As a UI/UX designer, I can tell you this is an absolute GEM of an update!! Thank you so much for adding this functionality that sets DIVI apart even further from the competition!
About 8 years ago, I’d spend about 6 hours looking for a new theme every time I built a new site. Then, I’d have to learn how to use that theme. I simply use Div for all my sites now. It’s that flexible.
This looks fantastic but I would be interested to know how this would work with a global library item where some elements are global and others aren’t. I’m guessing that the preset would over ride it ?
Presets control the base styles. Any styles applied on top of that to the individual element or a global element will override them.
This is fantastic, but I am so curious why don’t you have native carousel module?
The feature of making a preset the default style for a module is amazing! What a game changer!
Deadly!
I have found over the last number of months that I don’t have to rely so much on my child theme’s style sheets to modify things. I get to do these things directly in the module settings.
I hear that there maybe a sticky position added soon as well.
More improvements for headers in the Theme Builder please. For example a way to have a separate design for desktop, tablet and mobile so that you can have a top-top menu and a primary menu (with the logo) and when they break to tablet all menu items are in the hamburger? Or, when you scroll, top-top menu goes up and primary/logo get sticky. Top-top menu is a technical term by the way. I just made it up.
I totally agree with you, Mr. Vaughan!!
Wow! it’s an amazing feature. This will saves tons of time.
I have a question regarding the new Divi Presets – will the existing Divi Layouts be retrofitted to utilize this new feature?
Most interesting and useful feature.
Very innovative update and of course done in superb Divi-manner 🙂
That will significantly decrease my child themes “style.css” filesize.
I’d love to have a consistent JS API that allows other plugins to interact with Divi elements: Divi 4.5. breaks the visual editor in Popups for Divi – though I’m confident that I can fix that quickly.
Yes, finally!
This is great! Especially since now I think I can quit trying to make use of the (not-very useful) Divi Library.
Very cool indeed +1 re speed improvements 🙂
Great upgrade, congratulations to Divi team. Just one quick question – are there export/import presets option?
Currently presets can be exported and imported along with any layout they are used on. We are working on an even better system though!
I’ll second that question as it was actually the second thing I thought of whilst watching the video.
The first thing I thought of right off the bat was how similar this was to the benefits of css, let alone Classes/IDs, and then he covered that comparison as well at the tail of the video overview.
Awesome job TeamDivi.
(update: I scrolled down and saw that someone pointed out that the presets are indeed exportable.)
Yes, that will really help…
Just what I was wondering too! It doesn’t look like it though 🙁
Being able to export presets from one website to another would make this feature even more fantastic. And just think of the community being able to share presets, just like with layouts…
Another homerun .. Thanks!
#divirocks
This is seriously a game changer for me, I typically design websites that have multiple color schemes going on, I usually have to setup each gradient button, and always copy an element, edit the link, update the text and hope I didn’t forget something.
This will seriously be so much easier to set my styles, place a preset on the buttons and Bam! God I love Divi.
Well done!! It´s amazing this new feature would be a handy one!
Wow! Thanks for the update. I absolutely love this new feature!
Brilliant, great addition! Good on you Nick and team.
This is so cool! I can now create Divi templated websites that can change colors to match a client’s branding in an instant. Thanks!
Awesome!!
L0
WOW!!!! This changes the GAME. I am so proud to be a Divi website designer right now. Starting back in 2016, I’ve seen Divi come a LONG way. This is everything I’ve ever wanted.
YES!!! This is just what we need.
HUUUUGGGE!
‘Nuf said
Another game-changer! Divi rocks.
Excellent improvement. Well-written post. Thank you.
Pretty cool. Beats the previous “copy-paste” paradigm.
This is – again – a great addition to Divi. Thanks Divi team!
Fantastic. This is a great time-saver, well done Elegant Themes and thank you!
Excellent work ! I love how more and more functions are added that facilitate and speed up the design.
Congratulations Nick, a great step towards saving time on our jobs.
Any eta for new modules?
This is awesome! 🤯 😍
Divi’s efficiency tools were already unmatched by any competitor, and this just took things to a whole new level. Congrats Nick, Kenny, and team!
As always, updates are welcome.
This one is a lifesaver.
Hi Tim, Just got your Digital Boss Virtual Design Summit email in my inbox… Will watch out for your talk.
Funny, I just bought your all-access pass when this came in! It’s like Christmas for me today!
Excellent update. Practically helpful to Divi designers. Thanks you