A Stunning New Animation Builder
Create Beautiful Transitions That React To Your Visitors As They Scroll Up And Down The Page
Today we are excited to introduce one of Divi’s most amazing new features ever. It’s called Scroll Effects, and it allows you to create advanced animations and transitions that react to your visitors as they scroll up and down the page. Any element can be animated using a combination of effects and creating advanced animations is easy thanks to our brand new Scroll Effects UI. We have streamlined the complexity of web-based animations and made them accessible to anyone. Just click to add an effect and it works beautifully, then fine tune the animation using simple controls.
What Are Scroll Effects?
Scroll Effects are customizable animations that react to your visitors as they scroll up and down the page. Unlike traditional animations, scroll effects are tied directly to your visitor’s scrolling behavior. The speed and direction of the animation is based on how fast and in which direction the visitor is scrolling. The animation timeline is based on the element’s position within the browser viewport.
It sounds complicated, but Divi makes it super easy!
Any element can be animated using a combination of scale, rotation, horizontal and vertical motion, opacity and blur effects. You control the magnitude of each effect at different points during the animation and then Divi takes care of the rest, creating beautiful transitions as those elements enter and move through your visitor’s view. Create simple animations that add subtle depth and sophistication, or combine effects and animate multiple elements to create spectacular explosions of activity that will blow your visitors away!
Six Unique Effects
Use Them One At A Time Or Combine Them All To Create Stunning Animations
Divi comes with six different scroll effects, each of which can be customized individually using our new scroll effects UI. You can also combine any of the effects together to create more complex animations.
Vertical Motion
The vertical motion effect allows any element to move up and down the page based on the speed and direction that a visitor scrolls. The result is a parallax effect! Now anything can be used to create parallax effects with Divi. You can even combine vertical motion with parallax background images to build some really awesome designs.

Horizontal Motion
The horizontal motion effect is just like the vertical motion effect, except it allows elements to be moved left and right across the screen based on the direction and speed that a visitor scrolls. You can even combine vertical and horizontal motion, giving you complete control over the movement of any element!

Blur
The blur effect will bring elements in and out of focus based on the speed and direction that a visitor scrolls. Since Divi allows you to control the starting, middle and ending blur value, you can bring elements into focus right when they are in front of the visitor’s eyes. It’s a great way to bring attention to important pieces of information.

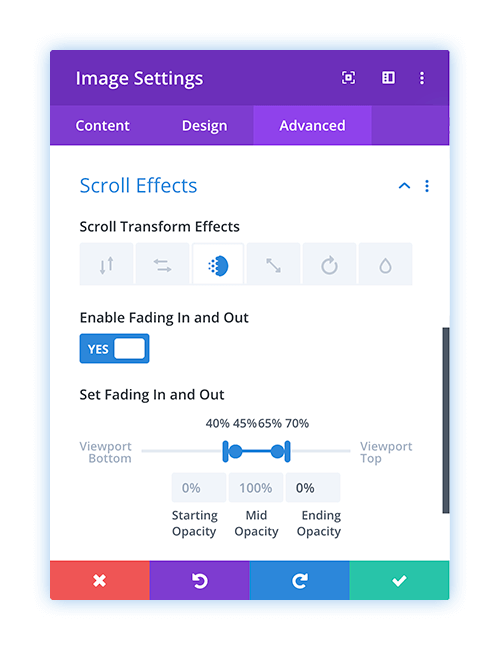
Fade
The fade effect with fade elements in and out based on the speed and direction that a visitor scrolls. You can fade elements in, fade them out, or both. Combining fade, blur and scale can create some really sophisticated animations that add an extra “it” factor to your designs.

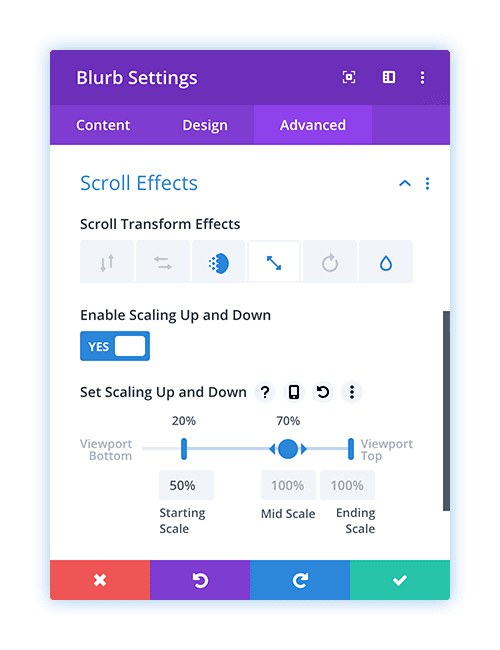
Scale
The scale effect will increase or decrease the size of any element based on the speed and direction that a visitor scrolls. If you want to bring attention to a particular element, such as a call to action, you can set the scale effect to increase the size of the element as it gets closer to the center of the viewport. Of course there are so many other possibilities too!

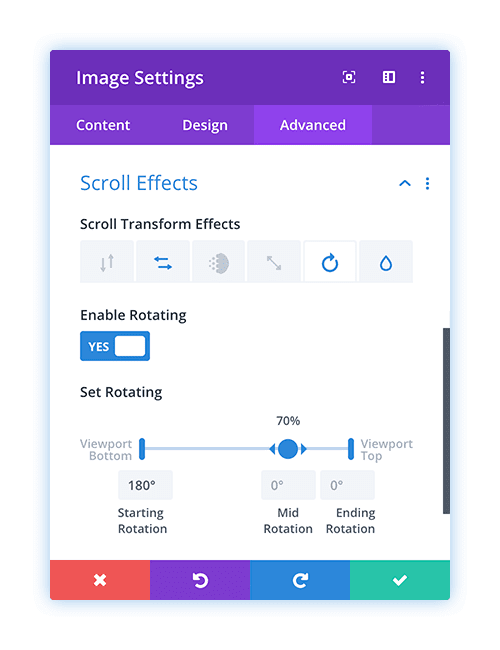
Rotation
The rotate effect with rotate an element in either direction based on the speed and direction that a visitor scrolls. Subtle rotation can really bring scenes to life. Just a little bit of rotation when combined with horizontal motion can look great! Or, let elements spin round and round.

An Intuitive New Interface
The Most Amazing Part Of Scroll Effects Is How Easy They Are To Build
The real beauty of Divi’s Scroll Effects is how easy they are to use! We created a brand new UI that simplifies the process of creating web-based animations so that they are accessible to anyone. With a single click, you can add or combine any of Divi’s six scroll effects. Right out of the box they will look great! Next, you can fine tune the effects to create even more advanced animations.
One Click And That’s It!
Want to add a scroll effect to a module? One click will add the effect and it will look great too! To add a scroll effect, simply navigation to the new Scroll Effects option group within the Advanced tab of any module, row, column or section. Multiple effects can be enabled at once and the effects will be combined into a single, smooth animation that transitions beautifully as you scroll.
Want Full Control? You Got It!
Once you enable a scroll effect, you have full control over the magnitude of the effect at each point during the animation. By controlling the starting, middle and ending values, you control what the animation does. Once the values are set, Divi takes care of the rest and will transition the element as it moves through the browser viewport, thus creating an animation.
- Starting Value – The starting animation state that is used when the element enters the bottom of the browser viewport.
- Middle Value – The middle animation state that will be transitioned to as the element moves towards the middle of the viewport.
- Ending Value – The ending animation state that occurs as the element leaves the browser viewport at the top of the screen.
For example, an opacity effect with a starting value of 0 (invisible), a middle value of 100 (fully visible), and an ending value of 0 (invisible), will transition from an invisible state as it enters the viewport until it becomes 100% visible in the middle of the viewport, and then it will fade back out to an invisible state as it leaves the viewport.
Adjust The Animation Timeline
Not only can you adjust the animation values, you can also adjust the animation timeline. The timeline UI represents the height of the browser viewport. Each animation keyframe can be triggered at a different position within the viewport. This allows you to control when the animation starts, when it ends and timing of the middle animation value based on where the animated element exists within the browser viewport’s y axis.
- Starting Keyframe Position – This controls when the animation starts. If you want to delay the animation, drag the starting keyframe position inwards.
- Middle Keyframe Position – This controls the point at which the animation reaches its middle animation value. It doesn’t have to be exactly in the middle of the animation timeline. You can move the middle keyframe to any position within the viewport.
- Ending Keyframe Position – This control when the animation ends. If you want the animation to end before the element leaves the browser viewport, you can drag the ending keyframe position inwards.
Add Static States To Any Animation
You can also add pauses to your animations by increasing the duration of your static middle effect value. To create a static animation duration, click the two arrows when hovering over the middle keyframe. You can then extend the middle keyframe by dragging its edges in either direction. During this point of the animation, the element will remain static. Once the static duration ends, the animation will continue to transition towards its ending value.
View The Scroll Effects Demo
Want To See What’s Possible? Check Out Our Interactive Scroll Effects Demo To Get Some Inspiration
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!





How can i get the demo template?
Hello, Muhammad. Unfortunately, we do not have the templates for the demos we used. If you are having difficulty replicating them using the scroll effects, please get in touch with our Support Team by opening a chat on our website and they’d be happy to assist you.
Top!
Will it increase the loading time?
Divi Scroll Effects are a much-needed tool inside the Divi.
Wow, amazing Divi.
Nice New Feature!
Dude WTF, how is Divi seriously still providing so much value after years of me buying the forever pass. It’s truly awesome. This is one of the coolest looking updates so far and I can’t wait to spend hours ruining and then beautifying all my websites with this. Nice work you beautiful people!
Why not working in Microsoft Edge?
This is going to be awesome. Always eagerly waiting for new updates.
The best thing about Divi is its frequent update.
Nice New Feature! However, after getting a chance to play with the new scroll effect feature first hand, how are you achieving the section on your demo page right below all the flying veggies where the images slide and fade in from the left, then fly back out again to the right? I have tried to replicate this and do not see how you can make the objects move in one direction, stop mid page, then go back in the opposite direction?
I think some tutorials or demo downloads would help solve that mystery? Any ETA on that?
One of the reasons why I like Divi is continuous innovation that never stops. Before this animation feature was present, I used Parallaxer plugins. Now I have deleted it. Thank you for your dedication, nick.
Yeah – running the Divi theme version: 4.0.7.1575365757 and I don’t see it in the advanced tab, nor do I see that Divi needs to be updated. What am I missing?
I don’t see the scroll effect in the advanced tab?
Do I have to turn it on somehow?
Hi
This is a great effect for bold move and it does look great, I do have to ask because I cant find it anywhere
1- Where is the documentation on how to use it properly? It will help for some of the terms and what they mean, not everyone here is a web designer.
Specially for precision moves. Not everything has to be bold and fancy sometime gentle work best.
Thanks
I love elegant theme. really this post helps me a lot. Thanks.
I was looking forward to this function on Divi.
Thanks,
Version 4.3.2 is still having z-index and hover animation issue similar to 4.3.1 I’m hoping it can be fixed soon.
Cool feature.
*** As of version 4.3.2 some module animations are not working. For example bar counters don’t load the animation.
I had to install an older version of Divi to get it working.
4.3.1 has similar issues when I installed it. Now, trying 4.3.2, it is still the same.
How I can use this layout on my site for learning new features? I’m noob so can’t understand logical of sections, rows and elements.
This is ridiculous, but unfortunately everybody will be adding this 2020 equivalent to the tag to all their websites. Makes me want to reach for an airsickness bag. UGH!
Theses effects are stunning. They’ll really take a good place for my Divi sites.
Cheers
Patrick
Doesn’t work for me. I’m on Version: 4.3.1 and I see no option for scroll animation.
What are the module settings for the “It’s a Move Ment” section at the top? I’m trying to figure out how to make a logo slide to the left as you scroll down but I can’t make sense of the module settings, there’s not much detail here. What’s the dot that you can slide to the left and right and why does it change the position of the module? What’s the difference between the number fields?
Wow, really nice feature. Thank you
Wow, this looks so cool, now i can build premium websites with these animation effects for a fraction of the cost. Never thought this could be so easy. The people at Elegant Themes are geniuses. Designing and building this new feature may look easy but its not.
Hats off Elegant Themes!!
Best Update in 3 Years
Thank you so much!
You guys just keep blowing me out of the water. Wonderful team and great support.
Thanks again
Louis
Looks great, but it’s not in my version. I did a Divi update, I have a lifetime membership…yet there is no scroll effect option?
Ohh no! One more Feature….
You guys are going so fast……..
but, its great
Thanks
I have the version 4.3.1
All the hover animation is only showing on the font-end edit. It disappear when we view the website and z-index doesn’t work anymore.
Is 4.3.1 the updated version with all this issue fixed?
This is an amazing update!
But please add the ability to change the number and size of columns!
I think you’ve outdone yourself on this occasion one amazing update thank you guys all your hard work.
Congrats Elegant Themes and Nick Roach for continuing to push the envelope in Web Development! Someday people are gonna ask : “You needed to code that back then?” LOL
This looks really exciting !! aka ex Flash/Swishmax user !!!
It s the case to say WOW!
This looks really exciting !! ex Flash/Swishmax user 🙂
Really nice now we can make apple like effects haha.
Does this also work with smooth scrolling setting turned on?
Yet another game changer, amazing!
I like
This is so cool! I can make really professional looking websites now. Thanks!
Awesome stuff ! This could bring very interesting way to display a form and attract attention to it when you build a landing page for instance.
Hi, I’m so happy with this update. Animation is so much needed with Hungarian clients and now it will be so much easier to create jaw-dropping animations. THANKS!
love you guys for doing this! you are by far – the B E S T
Awesome Nick! Once again you implement innovative solutions that allow us to create useful and attractive designs for our visitors. But best of all, you create intuitive and easy-to-apply tools for us.
With each update it is reaffirmed that my decision to use Elegant Themes was an intelligent decision.
Greetings and hugs from Barcelona.
Emili
—————
Impresionante Nick! Una vez más implementáis soluciones novedosas que nos permiten crear diseños útiles y atractivos para nuestros visitantes. Pero lo mejor de todo es que creáis herramientas intuitivas y fáciles de aplicar para nosotros.
Con cada actualización se reafirma que mi decisión de utilizar Elegant Themes fue una decisión inteligente.
Saludos y abrazos desde Barcelona.
Emili
Wow This is such a cool new feature added to Divi. Great! Thank you.
Wow This is such a cool new feature added to Divi. The one thing i would really like is that you give us a preview of what these new features act on mobile.
Great! Thank you.
Divi wins again. This theme builder just keeps getting better – way to go ET team!
Better DIVI !
Nice & Lovely
LOVE It!
Brilliant! Great feature and it looks very intuitive. I can’t wait to try it out! I do share the site load speed concerns that others here have expressed.
How can I control the speed of the animation?
The speed is based on how fast you scroll and the magnitude of the effect.
Awasome
Speed ET we need speed. How about a light theme ex Divi light without any woocomerce or Even better only load the features you use.
This is Fantastic! I’m so excited to use these! Thankyou Divi!
Simplement BRAVO !
Just awesome!
That’s really cool 👌🏻
Maybe now is a time to focus on optimization css? Right now default css file is almost 1MB and that is really huge. Please put more effort to this case. I know that we can use caching and other solutions. I really hope that next releases will be more focused on this.
Have a nice day 🙂
We are working on it right now 🙂
+1000
That’s good news, hope this will no take to long 😉
@Piotr demanding aren’t we? lol just trolling
^ This makes me more excited than the scroll effects. Any reduction of the bloat is going to be very welcome. 🙂
This is incredible! This sort of development helps to enhance the market perception of me as an “expert” in web design and development – you have given me an incredible tool to use.
I would like to reiterate previous concerns about speed and trust that you guys at ET are conscious of getting the best speed possible.
Brilliant feature – keep at it you guys.
Brilliant. Simply brilliant. Thank you!!!! 🙂
i really need some tutorials right now. all of my test were not the same as your demos
Without question… This is TERRIFIC!!! 🙂
One thing (a caveat), I’ve seen the performance of Divi get slower and slower. Indeed, industry speed tests (real ones), have shown that other themes (I don’t want to advertise them here) are outperforming Divi (in terms of speed/optimization). As page loading speed is a metric in how Google ranks and delivers pages in SERPs, this gives pause for concern (the pilling on of more and more coded features).
A solution ==> Is there any way, the development team at Elegant Themes could take the approach to make these additional features (which many of us love), as Divi add-ons/extensions instead? This way we only load the code that we need, and are able to better manage page loading speed (by removing features we don’t need), and related optimization. That would be an “elegant” solution (and help reduce feature bloat).
This is just crazy! Development team of Elegant Themes did a really really good job!
OMG! There goes my weekend! LOL!
This is awesome! Just yesterday I was looking for a javascript based solution to emulate this effect. What a surprise to see this roll in this morning!! Problem solved. Thanks again! Divi is the BEST purchase I have EVER made.
awesome, now we have nothing to envy from Elementor!!
i updated it and my animation settings i had in the previous version are not working as they should in this new version, rolling it back till it is fixed
This is great – thank you! I love to see all the new features being regularly added. I’m so glad I chose Divi as my agency wordpress solution.
This is crazy!
Your engine is already fat to the limit! Where else can I make it fat? It already slows down on the server, not to mention the mobile phone!
Make it elegant! From the name elegant theme!
And so the penny price of everything that makes the site load slower!
The speed of loading your themes from 6-30 on Google on your phone!
From stock! On YOUR own SERVER!
I have same thoughts 🙁
Very very good job Nick!
I love you and Divi!!
Thanks
Wow Nick another awesome update! We appreciate you guys so much for what you continue to do for the Divi community that carries down to our clients. I can’t wait to try the blur effect specifically. Thanks!
Fantastic, really nice! How can I use this on the logo in the primary menu bar?
Holy Jesus. Divi is getting us to next level web design. That’s awesome !!!!!
OMG! This is so freaking cool! I can’t wait to try some of these out.
Wow. this is really a game changer. Thanks!
Wow. this is really a game changer. Thanks!
This is amazing!!! Thank yu somuch!!!
Absolute beatifull . This keeps us developers big staps ahead from the competition.
Just wow. Now I have even more to learn. Amazing stuff!
absolutely mind blowing, amazing. Thank You.
Thanks to DIVI team, amazing options added day after day to DIVI in these months.
It’s reaaaally GooooooD!
I hope you to continue this journey to make it more and more powerful until to rich the #1 position in all features. So everybody knows that they can use Divi in all fields.
Also, I hope that we see good improvements in blog elements, header elements, portfolio elements, carousels for posts, products and portfolios.
I’m sure the Divi is one of the Bests and will be the best theme in the market.
Can you tell what CSS/JS libraries did you use for that?
Or is it all ET’s custom code?
This blows me away. Awesome update!!!
Is this automatically included in an update?
Can’t wait to experiment!
Holy, F*cking, S*it…. WEBFLOW WHOOOOOOOOOO!!
Awesome work team! This is another amazing feature and functionality you’ve added to the platform. Can’t wait to get into this!
This broke a lot of the animation on my pages and caused some z-index issues which I was able to fix. The animation is still there in the backend, but it doesn’t seem to work even though I’ve gone in with the visual editor and then saved. I see animation above the fold, but when I scroll down, it doesn’t animate. I fear the animation is happening before I scroll. This may be due to the new “scroll effects”? Also having issues with the builder. I edit a few things and then when hovering new rows and sections, they don’t show up normally, even though I have the hover mode enabled. Just weird. Everything was OK just before the upgrade and it’s not a caching issue,
Always test new Divi updates on a staging site before putting the changes into a production site. Also, wait at least 1 or 2 point releases after a major Divi update. That usually occurs in a week or so and is due to the bugs being fixed that early adopters find.
I’m having the exact same issues. The update killed ALL of my animations, and the Visual Builder isn’t functioning properly.
We are aware of the issue with animations and will have a fix out shortly. As for Visual Builder problems, we aren’t aware of any. Please contact our support team so we can take a look!
Thank you Nick and team for responding to that fix so quickly. I just updated today and it worked a treat, as they say in Britain. But I’m right here in Chico, CA, just a hop, skip, jump away.
It’s amazing ! I already know what I will do in my next website creation !!! Thank you for that feature so « wow » !
Wow Nick, wow! This opens up mind-blowing possibilities! Thank you so much for keeping Divi on the cutting-edge!
Amazing work once again from the team. Totally smashing it since the release of 4.0 and adding more and more features for us to get our creative juices flowing.
Looking forward to experimenting later when I have a bit of downtime.
Wow!!! if I’m dreaming don’t wake me up!
Divi just gets better and better
Wooow- this is amazing!!
.json please so we can play with it. Is that possible? https://elegantthemesexamples.com/motion-effects/
We will definitely be doing some tutorials on the blog along with .json downloads, so stay tuned 🙂 This demo includes copyrighted imagery and can’t be distributed.
Cant you allow download without images ?? pretty please.
So wanted these layouts, https://www.elegantthemes.com/blog/theme-releases/the-woocommerce-builder-for-divi
don’t need images, just layouts, but cant :tears: just because of images…. Now we cant get the effects, again because of some images.
Hope you do allow downloads with dummy images. Still want the woocommerce layouts, but .
Thanks again Nick, greatly appreciate your hard and creative work [a unique combination]. And just wow.
Wow, great feature and I really appreciate the mini tutorial included as preview, please keep format for next announcements too.
HOLY S***!YOU ARE SO GREAT! THANKS A LOT!!!
This is really great! Can you please give us a download for the scroll effects demo page or add it to the gallery.
The demo page includes copyrighted imagery. However we will be creating a lot of follow up content with free downloads including graphics and images that we own.
Can you please provide a download for that demo website as a pre-made layout?
Just when you thought it couldn’t get any better. Nice work Divi gang!
Make that a json file so we can work with it. It’s A M A Z I N G
I love the flying vegetables. Really nice. It seams only a little bit complicated to me but I will try it out.
Thanks for your work!
Greetings from Italy, Martina
I do not think this is a good idea – you see only the smooth video effect on this page. The live web experience is disturbing your eyes….
Very interesting update but I am concerned that these new features will affect the performance of the web and especially for web hosts that are not updated.
Surely the first versions will have performance problems but I will be testing those features 😀
Thanks Nick
It has to be said that some of these updates are really amazing – ET making this product better all the time. Great work…
Hey Guys. I am a photographer, not a web designer, but you just rock it. Damn! Divi gives me the possibility to sketch a website for my clients just to let them know how their future web presence could look. Great job guys!!
Just awesome!!!!!
You made my jaw dropped!!
Thank u so much!!
Awesome!
today i asked myself when the next features were coming….
from a design point thats a huge step forward.
congrats!
Nick, may I hug You and kiss You ?
I mean, man, bro’, dude, that one is high, expected long ago and available right now just for starting my new website !
Thanks a lot for this new feature.
Cheers to You all at E.T.
Also just wanted to mention that background color and text color on scroll are kind of missing…
HOLY COW!! What a great new DIVI theme update!!
Nice effects! Are there any demos we can use or download yet?
This is truly the coolest update since I’ve been using Divi!
So beautiful. Thank you
This is absolutely amazing, I’m so stoked to put this to use! I think it’s going to be easy to go overboard with these effects, but when used judiciously, that’s a total game-changer for Divi users. Thanks for update guys — this rocks!
PS:
Nick, I love you man but please put your camera lights a little bit further back — your skin is always so blown out in the video! 😛
The real problem is that it’s cloudy here in San Francisco, so the light constantly changes. I am filming myself so I can’t really adjust the light balance with each take. I just go with it, lol.
Oh, I should visit you guys sometime, I’m in Chico (the Sierra Nevada Beer town), near Paradise, the town that burned down in 2018. I used to live there. 🙁 Thank you for the update today, since it fixed all my animations. Do you guys ever need any remote workers?
Imperfect action beats perfect inaction every time. Good on ya Nick.
Now, hire yourself a camera guy – you deserve it my friend!
Blessings. And thanks for a great product.
I was remembering way back when with you and your guitar and the moody lighting when Divi was just taking off. It was awesome then but over the past couple of years new features are just exploding out and they are blowing my mind! I can’t keep up but Thanks!
You could use a blur option fade-in and animate in from the left. Very good for the complexion I believe.
Love the update by the way. Was waiting for something like this. Scrolling up re-do of the basic animations was an option with a mod a while back but got broken somewhere in an up date, Divi 3.1 I think. This goes far beyond expectations.
Keeping fingers crossed that you are working diligently on small things like automatically populating the alt field in image modules with that info if it is already filled in, in the Media Library. And Toolset Toolset Toolset, compatibility fixes for that.
Thanks Nick. Does that mean the Parallax effect for images will also be functional on mobile devices at last? How soon will the Scroll effect feature be available for use? Cheers
Haha, I hear you man! Just thought I’d make the suggestion 🙂
Thanks again for the great update to Divi, can’t wait to start playing around with it!
Congrats & thank you on the new addition! Having said that, the only question will be when can we see these & other parallax effects on the mobile version? That is where the enhancements will really be felt. Cheers & keep up the good work.
Of course 🙂 Plus you can customize the scroll effects independently for Desktop, Tablet and Smartphone to make sure they look great on any device.
On all of my browsers the demo page – effects are not smooth at all! They are jerky.
+1
Dear Lord…you guys are awesome!
Stunning! Love it! Thanks a bunch!
Nice! This is fantastic!
woww . very nice . i love it . i cant wait to use in my all web site..
This is so cool! But it doesn’t seem a smooth animation
My thoughts exactly. It moves in fits and spurts as you move the mouse advance wheel or slide the page down.
I’d have to really find something that this made better and not just “cuter.” But I’m open.
This is great! It’s truly fantastic. Still, we need more column flexibility. More column options, stacking etc..
+1
+1
Divi Rocks!
WOW! I can say it backwards too! WOW!
Wow..
This is AMAZING! I can’t wait to try it!
Good one! ET team!
Oh man! I am so stoked about this!!!!
awesoooooooooooooooooooooooooooooome great amazing update … i love it
Completely blown away.
my creative web palette is complete. excellent work!
Your Demo link is not working!
It’s working on our end. Maybe try to clear your browser cache?
I like this featured, awesome.
I believe the issue is because the example site is unsecure and our intranet is not happy about it!
OMG!!!🙀This is a-ma-zing!!!!!!!
Thank u soooo much!!!
Pretty cool!
(Question: Why do the words visibly jump in the “Get Moving” example?)
Wow! I was totally hoping you’d come out with something like this 🙂 I’m stoked!!!
I can hardly wait for trying this! That’s fantastic! I 🧡 DIVI!
Mind Blown 🤯
This is crazy awesome, Nick. Congrats to you and the team on another amazing feature update. Again, you’re making complex features easy and accessible to everyone. I can’t wait to create some tutorials and layouts around this.
Yes Tim, this is super nice! actually the other day I was dreaming about this xD Really great addition, thank you so much Divi Team for this, it seems so smooth and so simple. Love it! <3
I love this latest updates, but one thing I am missing is retouching some of the existing modules, I think some of them could be much more powerful with some work on them, like the "tabs module", or the "post module", so many that are missing features and offer quite limited possibilities to stylize on the builder without having to do css. I am not against using css at all, for some of the modules are starting to feel old. 🙂
Love!
Yes, some true lazy loading of images would improve performance. We need this so urgently!!
Agree. The Fullwidth post slider would get a boost if you were able to display custom post types as well as other regular posts. I see the blog my duke slows this already.
100% Agree!
Nick: you folks at ET are exceeding expectations and doing an amazing service in the development of DIVI!
Tim: I can’t wait to see the tutorials you create over at Divilife !