Design Everything In One Place
Now You Can Edit Your Theme Builder Templates And Post Content At The Same Time From Within The Visual Builder
Today we are excited to release Full Site Front-End Editing for Divi. This update allows you to easily jump into your custom headers, footers and post templates while browsing your website and edit them in the Visual Builder. There’s no longer a need to navigate through the WordPress Dashboard or the Divi Theme Builder to edit parts of your website. When you enable the Visual Builder, you can edit everything you see, from the top of your website all the way down the bottom. Edit your headers, footers, post templates and page content all at once! No matter where you are on your website, you can activate the builder and edit what you see on the front-end.
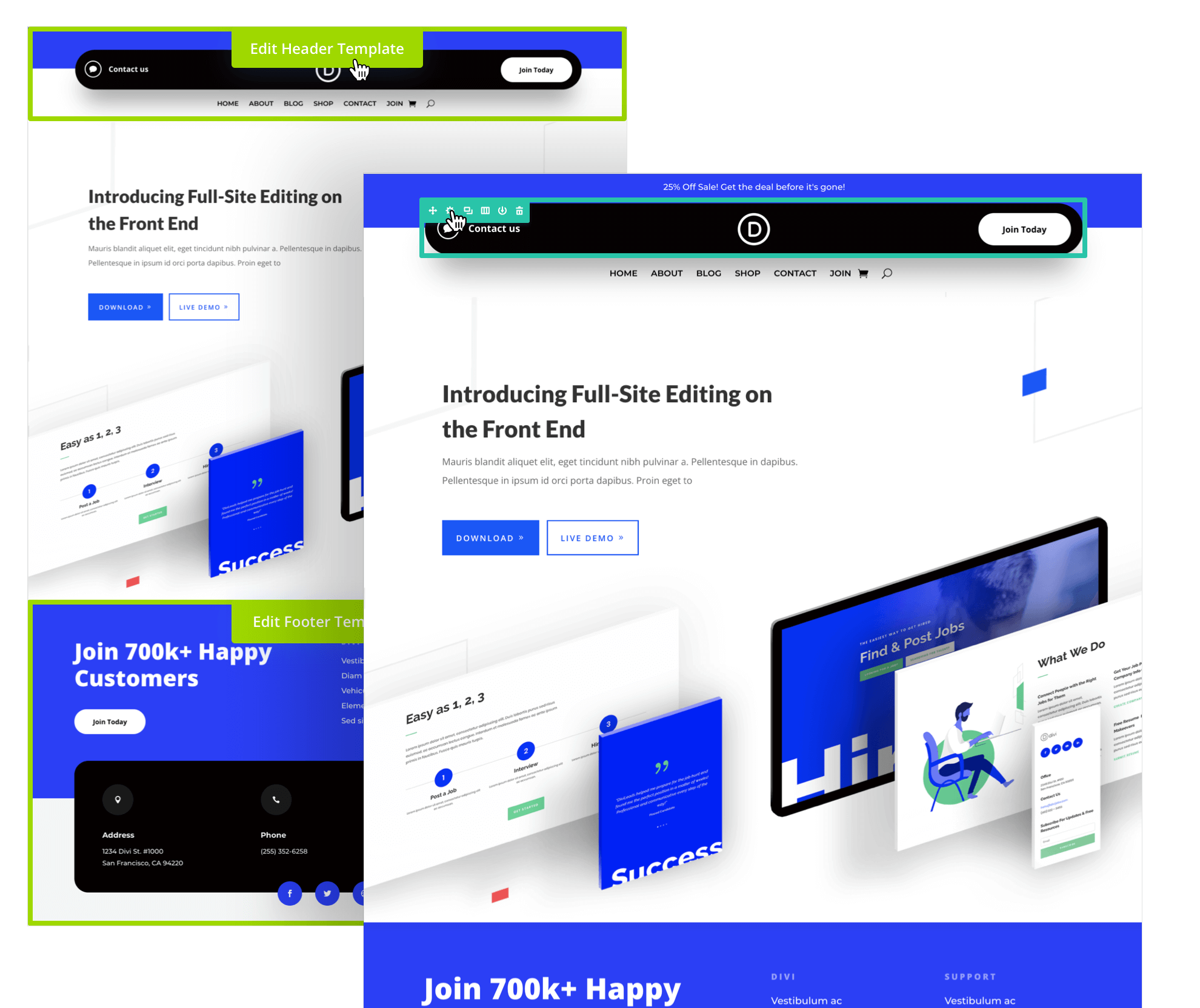
Edit Everything You See On The Front-End With A Single Click
Divi already lets you build your entire website, from top to bottom. This is thanks to the Divi Theme Builder, which allows you to create custom headers, footers and post templates, and assign them to unique parts of your website. In the past, the only way to modify these theme builder templates was through the Divi Theme Builder itself, which is several layers deep in the WordPress Dashboard. Furthermore, depending on how many theme builder templates you have active, it can take some time to figure out which template you need to edit in order to update the particular part of the website you were just browsing.
Now, there is no need to navigate through the Divi Theme Builder and no need to leave the Visual Builder at all if you want to modify a header or footer template. Just click into the theme builder area that you want to edit and get to work. There is no loading or refreshing. It all works seamlessly and instantly within the Visual Builder. If you are browsing your website and you want to edit something you see, just hop into the builder!
How It Works

This feature is so easy to explain, and that’s part of its charm! When you enable the Visual Builder, you will notice that the header, footer and post templates that surround the page content are now editable. If you want to edit a template, just click into the applicable area to activate the builder. Once you click into a new area, you are now editing that template. When you save your changes, those changes are applied to the template and they propagate throughout your website. You can edit your header, footer, post template and page content in a single session and then save all of your changes at once. There are many ways that this new system makes managing your Divi website easier:
- Enable The Visual Builder Anywhere – Previously, when browsing your website, the “Enable Visual Builder” button was only available for posts and pages. Now, this button is available everywhere and you can click it to edit your header, footers and post templates while browsing your website. For example, if you are on a category page with a custom header template, and you want to edit that header template, you can enable the Visual Builder from the front-end instead of navigating to the Divi Theme Builder. The same thing applies to post templates and product templates.
- Design Your Headers & Footers In Context – Now you can edit your headers and footers on the front-end, which means you can see how they look in the context of your completed website. Previously, headers and footers were designed in isolation within the Divi Theme Builder and you couldn’t get a complete picture until you saved your changes and then checked things out on the front-end.
- No Loading Or Refreshing – Once you are in the Visual Builder, you can edit your headers, footers and post templates instantly. There is no loading or refreshing when you switch between different template areas.
- Save Time With Less Clicks – It may seem like a minor thing, but all those clicks add up! Now you don’t need to go to WordPress Dashboard, navigate to the Divi Theme Builder, search for your desired template, activate the Visual Builder for that template, save the template, close the popup, save the Theme Builder and head back to the front-end. It’s a big time saver.
- Edit Multiple Templates At Once – When you enable the Visual Builder on the front-end, you can edit your header, footer and post templates all at the same time. Another great time-saver!
Full Site Front-End Editing Is Available Today!
Full Site Front-End Editing is available today, so give it a try and let us know what you think in the comments. As always, stay tuned for more great Divi updates coming soon 😃
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!





I can only agree with most of the last comments, that have actually used this feature and not only commented on the day the feature was enabled. It sounds good in theory but the reality shows this really is annoying.
It seems to slow down the builder a bit. If you use a self made header it is actually overlapping with the first section. In many cases I couldn’t open the first section settings anymore because of this feature and had to go to the wireframe mode to edit.
Worst of all of course the surprised customers that by mistake edit the header. Some of my customers need to have admin access for some other functions so the role editor is not a good solution. There really need to be an option to disable this function!
I have spend a lot of time explaining to my customers whats wrong and to fix their mistakes. Also I haven’t used the feature once. I always go to the theme builder and think it is a good thing to keep header/footer and content separated.
I did a line of code now, that disables the header/footer in the visual builder. You can still edit it via Theme builder. Here you go:
/* disable header and footer editing in visual builder */
.et-fb #theme-builder-area–et_header_layout, .et-fb #theme-builder-area–et_footer_layout{
display: none;
}
That’s not a very elegant solution though. I kinda want to be able to see header and footer to make a nice and fitting design, but it should just not be editable as it was before this update. I really hope you listen to the community and and make an option to turn it off. Thanks!
True that, I was annoyed when I first used it. they need to give a toggle button to turn on / off.
Initially thought this was a great idea. And potentially it is – but it needs an OFF switch to enable the previous method of working. BOTH Users AND Developers on the biggest Divi Facebook group (Divi Theme Users) agree (see the poll) an enable/disable tab is needed for this feature. Over 110 votes (still rising) against 13 who don’t think it is needed. Maybe they and the developers who implimentted haven’t experienced the incredidible time wasting ‘feature’ with clients accidentally destroying template headers and footers or the endless wait why the UI draws a live complex header for editing when you only want to edit one word on a page or the inadvertant click on the body template and a save putting a mistake across all of your pages or posts – it is such a nightmarish feature and this ‘feature’ is causing issues for many many users – it needs addressing please.
First and foremost, for new users, I think this feature is great. But if you have hundreds of existing contents with different designs, it’s really not that great at all. I’ve been spending days just fixing the overridden existing templates. And support is taking longer to respond now.
I just want to know, how to turn off the global feature? Now even my drafts are using the global template. Whenever I make changes to a DRAFT content, IT SHOWS even on the existing contents, which is not fun to constantly check hundreds of contents to make sure that whatever has been deleted or added in the draft is not shown anywhere else.
This is good for some, but I would prefer an option to disable front end access to theme builder layouts, for all the reasons already mentioned. I don’t want to use user roles to turn it off for particular users (clients), because they may need to access it, but if it’s hidden away in the Theme Builder, then it makes it that much harder for them to accidentally mess it up.
Also, if you have to go to the Theme Builder section, then it makes it super clear that you’re editing a theme builder layout as opposed to a page layout. I like the separation.
Flexibility would be great. To be able to toggle front end access on and off would be perfect.
Thanks.
Awesome! Thank you Divi Team!
Hi Nick and the rest of the awesome DIVI Team!
Got to agree with some of the above. There needs to be an option to turn the editing of headers and footers off. As described above, I have many sites with complex header designs for desktop / tablet and mobile. Now when I enter visual builder I see all of my headers (stacked one on top of the other). Can we sort out an on/off button for this feature please?
Im sure you’ll work out all the kinks 🙂
Cheers.
Have to agree with a few others here. Great for us as admins but not so great if we can’t disable or limit to a few users.
You can disable the Theme Builder for your clients via the Divi Role Editor.
I think this feature has shallow and limited use. Now the header gets in the way of every page I edit. How can I get rid of it? I have to be honest, it is super annoying to me.
How about disabling the header/footer in-page editor boxes? Or putting the toggle in the purple dot menu rather than an overlay? It is getting in the way for some sites where there are objects hidden in the header for mobile viewing.
Nice Update Always the best & Thanks to all Divi team
How can we disable this new full site editing capability? We have editors and admins that will break sites by accidentally editing templates and other non-page content with this capability. I like the feature but need to control who can use it.
Great, keep up the good work.
Novel idea – but has its drawbacks. Would be great to have the ability to turn off this feature – horrible idea to allow all Admins (ie. our clients) the ability to change page templates – up until now it was easy to prevent just by hiding the Divi Builder menu item. (dealing with issues also, but I’m sure you’ll work out the bugs). #divirocks
Got to agree with some of the above. There needs to be an option to turn the editing of headers and footers off. As described above, I have many sites with complex header designs for desktop / tablet and mobile. Now when I enter visual builder I see all of my headers (stacked one on top of the other). Either an on / off button for this feature or make it where the appropriate header only shows on its own view (Desktop header shows on desktop view, mobile only show when in mobile view, …)
I agree completely with this statement
I don’t like it as it seems to make my editor a lot slower and covers up a lot of screen real estate especially if you have multiple headers for various screen sizes. How do I disable this feature?
Is there any way to turn this functionality off? I rarely change the Headers and Footers on my sites, and I don’t need to see this when editing pages. It is just taking up extra screen real estate and it also seems that it has significantly slowed down page load times when editing pages.
While this feature seems like a nice feature on paper, in practice it is kind of a pain for power users.
Looks great, but when this novice enables Visual Builder, I don’t see the “Edit Header/Footer Template” buttons when I hover over those frame edges. I just updated the theme so this should be working, right?
You do not know how happy this makes me. A little late for my most recent project, where I was working with a child theme but something was preventing me from opening the Theme Builder and I could not change anything. When I was finally able, it was such a pain having to go back and forth to change just one little element. This new feature will really save time.
Always the best! Thanks to all Divi team
You are correct ✊🏻
Love this!! Also, is that header menu shown in the featured image actually available as a Json file?
Yeeeeeeeeeesss!!!
Thank you ET!
Great update <3
Nice feature on some of my websites, but on some sites I have some complicated custom headers with different desktop and mobile headers in the the Theme Builder, and when they now display on every page in the Visual Editor, both the desktop and the mobile header display OVERLAPPING the page content in the page I’m trying to edit, even though in the Theme Builder the mobile header is set to only be visible on phones. This makes it impossible to edit the regular content in Visual Builder view (if I click on my page content it instead edits the header) so now I have to switch to the grid view to do any editing. What is needed is either 1) don’t display the mobile header when editing in desktop view — only let me edit header portions set to display in desktop or mobile 2) give me an option to disable editing headers / footers on pages so I don’t have this problem in the sites where it doesn’t work.
I encounter the same problem on many websites. I can’t edit the content and disabling the highlighted items doesn’t solve anything.
Yeah I agree, we definitely need an option disable/lock the Theme Builder when editing in the page builder. Sometime I have have custom code or functions added to the header/footer and it causes serious issue with the rest of the builder. I hope this will be handled soon
I found a solution to disable the top navigation and footer on Front-End Editing that works for me (only css):
/* BEGIN. Disable the top navigation and the footer on Front-End Editing */
#theme-builder-area–et_header_layout > div > div,
#theme-builder-area–et_footer_layout > div > div {
display: none;}
/* END. Disable the top navigation and the footer on Front-End Editing */
Yep. Can’t agree with this post more. Might be a great feature, but it needs an on/off switch.
Yes! I can’t agree with you more about this. It shouldn’t be a default feature. It needs leave us the choice to turn it on/off. I don’t even know how to stress this out any more, I have a lot of contents and they mostly have different layouts. Now just to create 1 new draft, I need to go and open at least 10 other existing contents to make sure that changes made on the draft is not displaying anywhere.
It really did happen to me that when I edited my draft content and edited the Global Template, it edited EVERYWHERE! My heart dropped when suddenly my existing homepage was suddenly displaying an empty page.
Yes I agree with this. We have a number of users on our sites and although this is great, it won’t work for our audiences. If there is a way to turn off, that would be great!
do we alredy have a option to disable editing headers on pages?
This is a great new feature, but I also have some websites that have complicated custom headers that overlap the page content when I’m trying to edit in the Visual Builder (I now have to use the grid view to edit which is not ideal). Ideally, there would be functionality to disable editing headers/footers.
Same here – I need a way to disable this feature please.
This also concerns me… I have lots of sites with lots of mods to both headers and footers… We need to be able to turn this off, preferably selectively…
Yeah I also ran in to this similar issue on sites with revealing footers.
Nice try, but it completely crashed and locked up
my computer. I had to rollback to previous version.
Great! very good news… but please, consider having a repository of headers…. like the Premade Layouts option. You publish headers and footers regularly, would be so perfect if you put those in a repository, so we could choose them
TBH Nick it took 3 years for people to be able to edit the footer at all without editing footer.php
Please add global color pallet and typography in the customizer
GREAT!!!
Thank you
Since I haven’t used the Theme builder so far, this may be a dumb question, but… Is it possible to “import” the header from a premade layout into the Theme Builder?
As I said, I haven’t used the Theme Builder so far but I would like to use the header from a premade layout and then customize it via Theme Builder without having to recreate it first.
Well, not sure this was a good idea…
Since the update, creating a new page makes me have double headers and footers on the page – and I dare not deleting one of them, not knowing if I’m editing that specific page or my global headers / footers…
Big trouble for now.
Thank you guys! For many years a stable partner to work with!
Thank you very much
A huge time-saver and will get me to use the builder more, rather than the standard header and footer layouts.
Thanks guys for another great update!!
Beautyfull – Thanks for your great work 🙂
Well done! Now let’s make the Theme Builder header and footer the new default after installing Divi. 🙂
I’d definitely like to lock or disable this in the builder.
I like the easy access when I need to edit, but usually I’m only editing the templates for very specific reasons and having it enabled all the time breaks focus from content.
I think that a click to unlock or enable is fine compared to switching between windows and reloading new pages all the time.
Great work as always!
Please add the option to disable theme builder layouts when editing the page for example!
I am experiencing this as well. Can we lock it or turn it off when not needed, I cannot edit the rest of the page objects unless I switch to the wireframe view.
I second this. I have a full screen fixed position popup in the header which renders the rest of the page inaccessible while editing.
It would be good to have the ability to temporarily disable or hide the header/footer.
very good, thank you very much, now it only remains that all the Headers / Footers that have been published to date are in a library so that they can be easily imported as with the rest of the designs
Nice Update which saves a ton of time from hopping from backend to frontend to visually see the things
This is exactly what I’ve been needing! Though I love the Theme Builder and no more need for child themes to manage, constantly having to design my content and then go back and forth to tweak the header and footer was annoying. I maintain websites that evolve constantly. As always the divi team really cares about it’s user base and the constant improvements keep Divi as the only builder I use.
Nice – to edit using this feature does the template have to be created first (the traditional way) or can you build from scratch and then assign that element as a specific header/footer template?
Excellent update, thanks to the Divi team 🙌🏼 they are the best!
this is great
but I have some requests for some basic features that I think divi is missing and I wish we had them
like reverse column in mobile
aligning content in columns
Close menu on mobile
Choose The Number of Row Columns on mobile and tablet
Choose The Number of Blog Columns
Choose The Number Of Gallery Image Columns
Choose The Number Of Shop WooCommerce Product Columns
Set Global Sitewide Text Sizes For Desktop, Tablet, And Phone
upload different font types
.
.
.
.
.
.
.
and
In WooCommerce divi is so so so so so so behind
Heartbreaking!
Nice! I think the best part was not mentioned though, editing archive pages. Like the Woo Commerce Shop page or The Events Calendar All Events page, those are two use cases that are really helpful and would be worth mentioning.
I’ve avoided the theme builder because of the reasons Nick described. This makes it super easy – thank you!!
This is an acceptable change! Tremendous time saver. Thank you for thinking to add this.💓
Great feature addition. Keep it up, ET!
Nice update!
Hello,
Still great improvement I’ve been waiting for some time.
The customization of the pages will be even easier and pleasant to do!
Thank you for all this work you do for us!
Will this be added to the back-end visual builder as well? Or is it there in this release?
This only works on the Front End when using the Visual Builder, or when clicking the “Use Divi Builder” button from within Gutenberg (which takes you to the front end). When using the classic editor and in the context of editing a specific post, the header/footer templates are not displayed.
Thank you! This will be a great addition!
Definitely would need to lock out Editors from manipulating the Page templates, is there an easy way to lock it down so that only certain users can access this in the top admin bar?
Yes you can use the Divi Role Editor. Editors can already edit Theme Builder Templates, this update doesn’t change that, but you can remove the capability in the role editor.
This is a very welcome change! Tremendous time saver. Thank you for thinking to add this.
This is fantastic! I’ve been anticipating this and can’t wait to try it out!
Could ET please consider creating a means to view, manage, export/import all presets alone, in it’s own UI?
At least, an auto-generating Style Guide based on existing presets?
Per that.. sidebar rant.. my Divi settings are being reset to default, at times.. losing ALL my customizations and PRESETS!
Still to nail down what’s causing, but happening when not logged-in, likely triggered by a running cron.
Anyone else getting theme resets?
It happens when not logged in, prob triggered by
So great – many thanks to developers and visionaries and the entire Elegant-Team. I don’t know any other company (whether in the consumer world or here in the programmer sector) in which product improvements and further developments are made with such enthusiasm and consistency. Once again: thank you very much! 👍👍👍
Is there an option to turn off editing for certain pages, post types or sections? For example, you may not want to allow people to edit the header and footer or anything else that has the potential of breaking site wide.
Only users with access to the Divi Theme Builder can edit theme builder templates. So this update doesn’t change who can edit headers and footers. If you want to stop your clients from using the Divi Theme Builder, that can be done via the Divi Role Editor.
I have other admins that I don’t want to give them the option to mess with templates, only content. Please let me turn this off.
The only want to prevent someone from using the Theme Builder is to remove the Theme Builder capability via the Divi Role editor. If you want to prevent other admins from using the theme builder, then you should create a new admin-level role and then remove the theme builder capability from that role.
Yes, I would like to be able to turn this off for myself as well. When I am editing in the visual editor, the feature can be accessed and editing in the header or footer by accident.
Check – but I want admins to be able to acces Theme Builder – just not this new way. When editing af post it is quite easy to edit the template but mistake. For example if the excerpt is used and placed in the template, dubble clicking the excpert will select the template and set that as active. You can then quite easily delete the entire template for posts.
So an option to disable this access for a user role or to disable direct edit for a template in the theme builder would be nice 🙂
Wahou ! Great ! Beautiful ! Wonderful ! Bravo to the developpers Team !
WoW Again!
1. please mobile menu options! too basic!
2. revamp Monarch! add Whatsapp & Telegram! and TikTok!
+1
Hello Nick,
Wow, congratulations on new feature if front end editing and one expecting more like Mobile Menu Off-Canvas feature and design in Divi natore menus. Please make menu menu and other controls design for native divi itself.
And second lint Mr. Nick we are expecting predesign blocks for divi like hero, cta, FAQs, 2,3,4,5 columns content blocks designs, testimonials, pre design build blocks to import in website directly instead of full layout design. Like how Elementor is using it blocks foe faster website design. We need to come up with the same hope other users here wil agree on this too please vote for this. Thank you once again Nick 😉 for supporting us. Appreciated
Agreed, much needed
Would appreciate it too
Agreed, for mobile menus we need a lot more flexibility. I need to resort to more css hacking than necessary to get these to a design of my liking.
Madmenu does a good job on lots of things, but agreed it would be nice to have some more menu flexibility built in to Divi.
Whoohoooo! Very excited about this update. Thank you Elegant Themes.
Very nice! Thank you for this time-saving feature!
Looking forward to testing this out. I want to move my main site over to Divi but I’m currently using Extra and I’m worried about how the blog posts will end up looking.
Looks disaster
It will be great. I use divi to build all my blogs
Wow, this is a big deal! This will save so much time when you want to make changes to headers and footers! Thank you to the ET team! 🙂 Divi keeps getting better.
Sounds like a great release – unfortunately Divi 4.12 has failed on every site I’ve attempted to update
This issue has been resolved. Our host, LiquidWeb experienced some network hardware failure. When the replaced the equipment, they put us on a 100mb switch instead of a 1GB switch, which was not sufficient for our brandwidth needs.
Unfortunately, I seem to be having some issues with this feature. For some reason the Builder times out whenever I try to enable the visual builder on a Woo commerce Product page. I setup a template for product pages in the theme builder which works like a charm. But when I try to edit the product using the Divi Builder on the front or backend, I get timeout errors.
Bummer!!! But glad y’all were able to get it resolved quickly 🙂
Hi Nick,
Nice extra touch to the Divi building experience.
One thing that has slipped for me and I just remembered today. I use Toolset for custom post types and fields. I like to do every layout in Divi for consistency. I do notice that making templates with Toolset directly via its block editor allows the use to select a specific post to preview as you build. This is a more immersive experience and hi-fidelity representation. Some other builders have this templating feature built in so it is sorely missed when working in Divi. I have gotten used to working blind on Divi templates in theme builder, I used to hand roll all my templates with Toolset (html markup and css), so not a deal breaker but it would be more efficient to work via a post preview.
Thanks again for all the hard work.
Agreed this is much needed @nick
This would actually be super helpful.
One observation, only spotted now. If you enable visual builder on page where the main body has a Theme Builder template applied, it is accessible now with the related content. A few creases though. I see images aren’t rendered and Toolset shortcodes aren’t either.
I wasn’t expecting the update, but I don’t dislike it either. I feel it was necessary (in its past) implementation but since I got so used to the Theme-builder I will have to adapt. Once again, thank you, we look forward to great updates that we feel are needed.
This is a much appreciated update, thank you!
Awesome! Great work Elegant Themes!
Nice! Are there plans to add extra options to the theme builder, like pre-header and post-header layouts?
That way you can make a promo bar without having to change the header itself, and even have different promo bars depending on for example the post category.
A big plus if that would also work together with the standard headers.
Hello Jean-Peter 😉
It seems to me that the current builder can do that without much efforts, by duplicating the header for example (and by making it non-global if you want it only on some pages) and just add the section or row containing the promo bar that can be displayed or not with the new display options (dates for example)…
I know but that’s not ideal, if you have 10 different sections, it means you also have 10 different headers to maintain.
You do a great job Elegant Themes!!!
Divi is the best Website builder ever.
Love it. Simple update, but will be a great time-saver.
Sweet! I’ve been waiting for this one. Another great time saver. Every minute counts!
This will save a lot of time! So much easier than toggling back and forth from the theme builder to the public pages. I’m always amazed at the improvements that come out of ET.